Mudanças entre as edições de "Inserir Assinatura pelo Webmail"
(Criou página com 'categoria:gerencia_mail categoria:webmail <table cellspacing="0"> <tr> <td colspan="2"> </td> </tr> <tr style="background: #F0F8FF"> <td style="vertical-align:top; bor...') |
|||
| Linha 9: | Linha 9: | ||
<td style="vertical-align:top; border-top: 1px solid #9C9C9C; border-right: 1px solid #9C9C9C; border-left: 1px solid #9C9C9C; border-bottom: 1px solid #9C9C9C; padding: 1em;"> | <td style="vertical-align:top; border-top: 1px solid #9C9C9C; border-right: 1px solid #9C9C9C; border-left: 1px solid #9C9C9C; border-bottom: 1px solid #9C9C9C; padding: 1em;"> | ||
| − | + | Para criar assinatura pelo webmail, siga os passos abaixo: | |
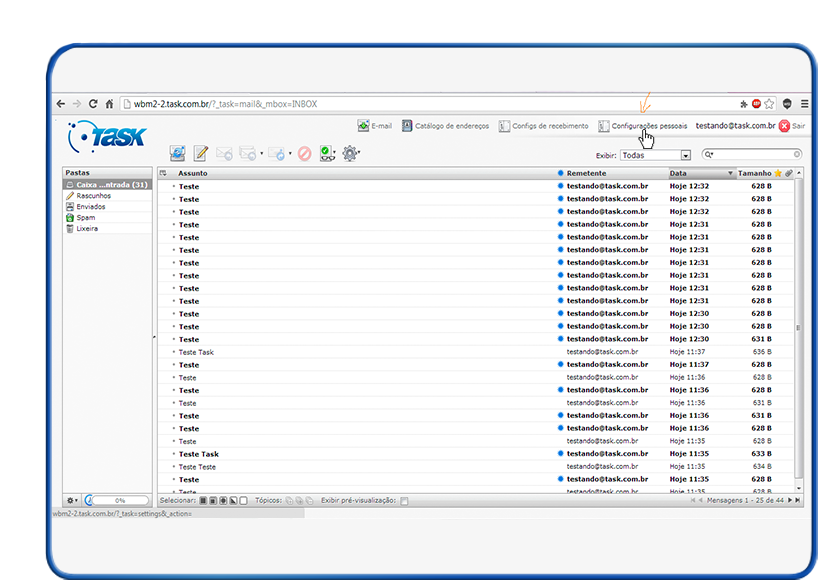
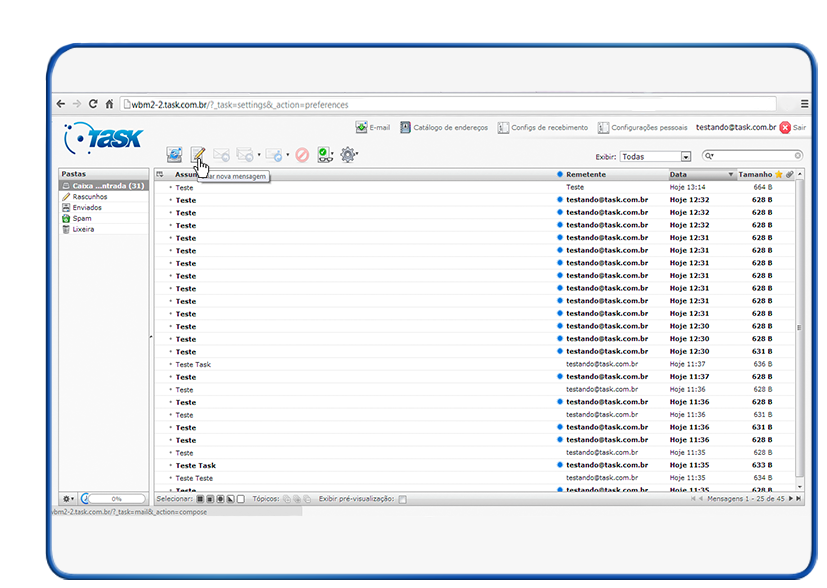
[[Arquivo:elipse_1.png]] Acesse o webmail, através do link '''http://wbm2-2.task.com.br''' ou '''http://webmail.dominio.com.br'''; <br> | [[Arquivo:elipse_1.png]] Acesse o webmail, através do link '''http://wbm2-2.task.com.br''' ou '''http://webmail.dominio.com.br'''; <br> | ||
Edição das 14h42min de 10 de janeiro de 2013
|
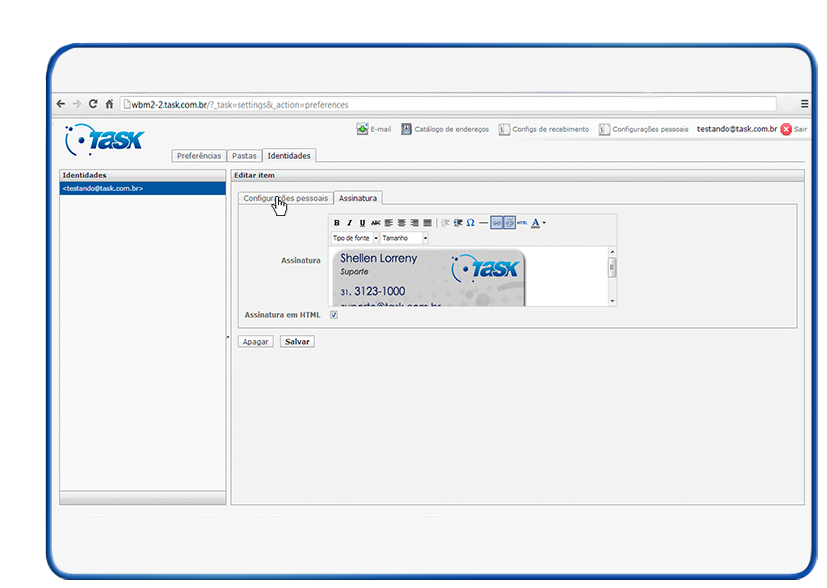
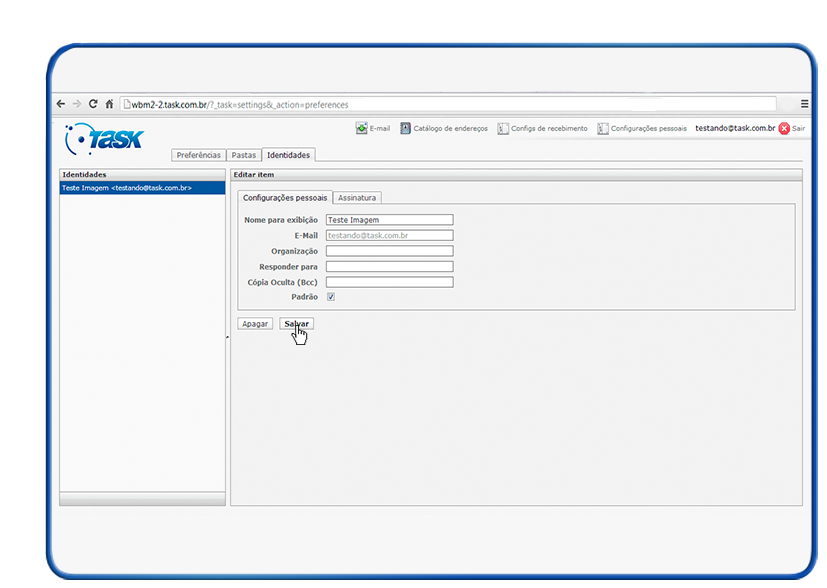
Para criar assinatura pelo webmail, siga os passos abaixo:
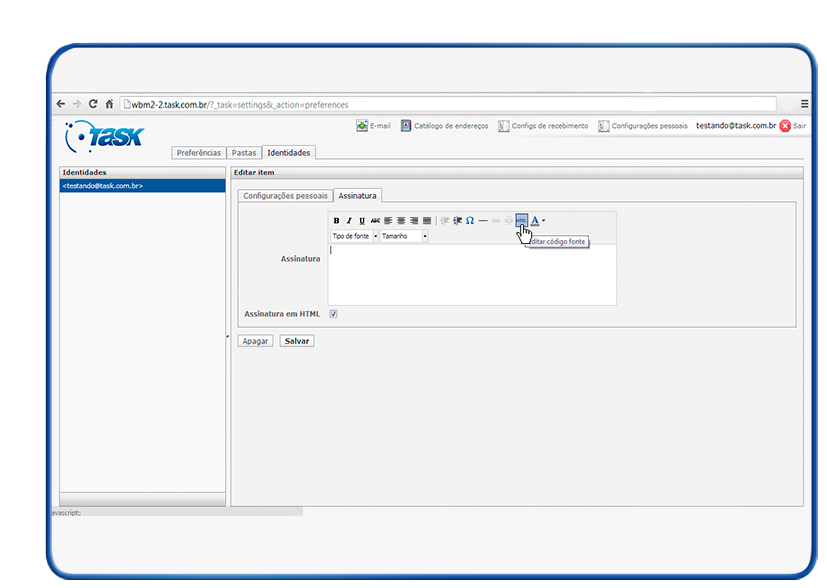
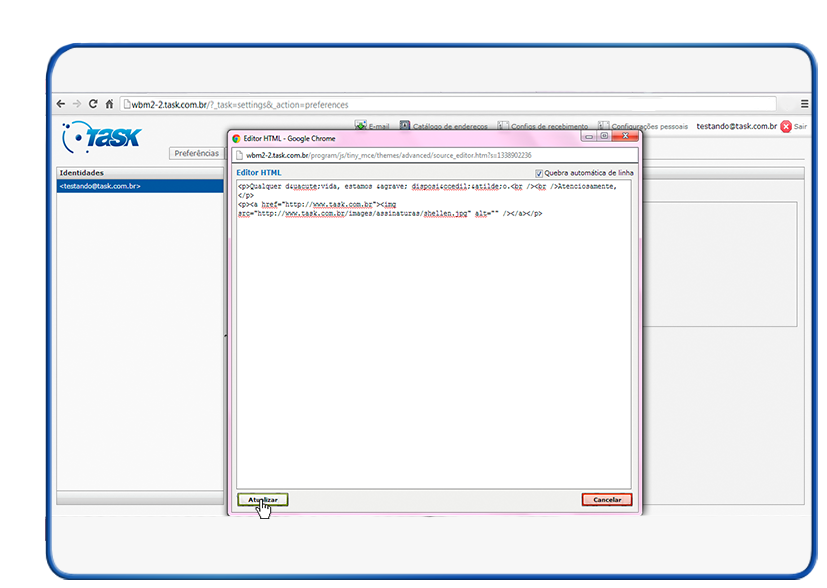
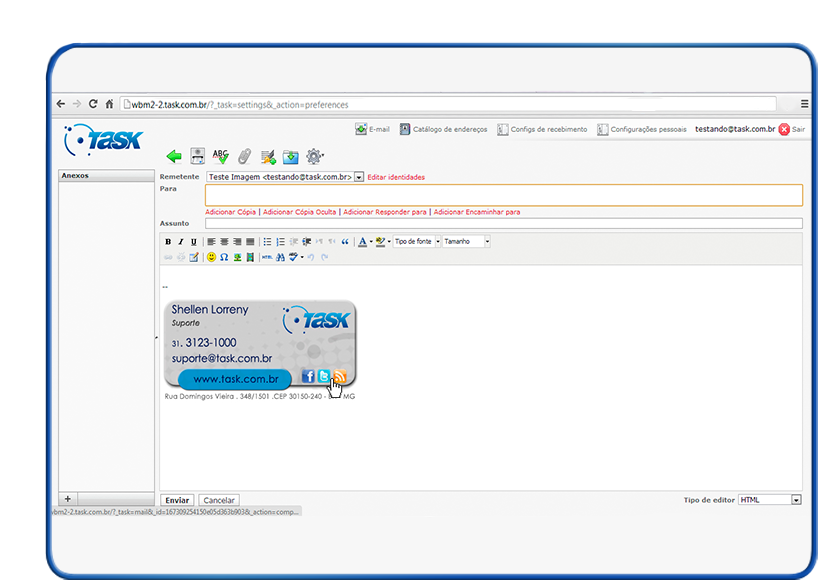
Clique aqui, para ver o passo a passo de como inserir a imagem no FTP. Insira a tag <img> no Editor HTML como o exemplo abaixo: <a href="http://www.dominio.com.br"><img src="http://www.dominio.com.br/nomedapasta/nomeImagem.formatoImagem " alt="" /></a>
| |