|
Para criar assinatura pelo webmail, siga os passos abaixo:
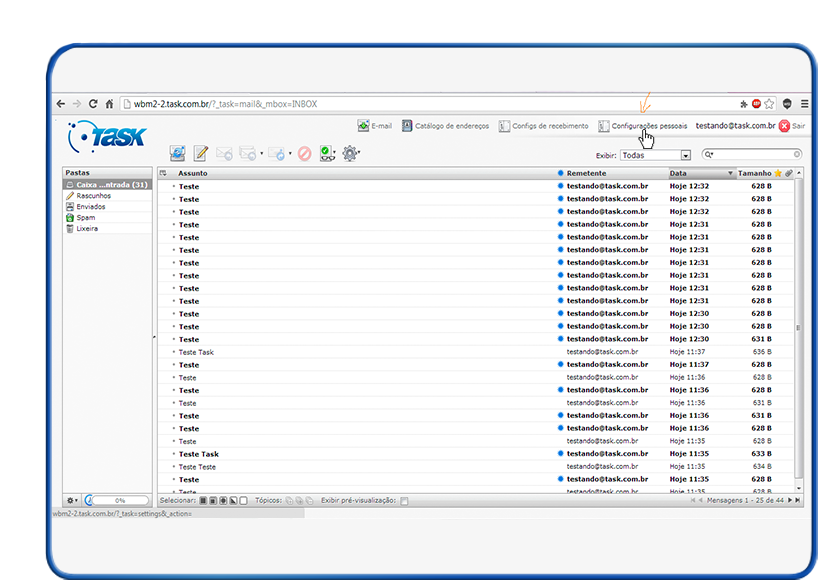
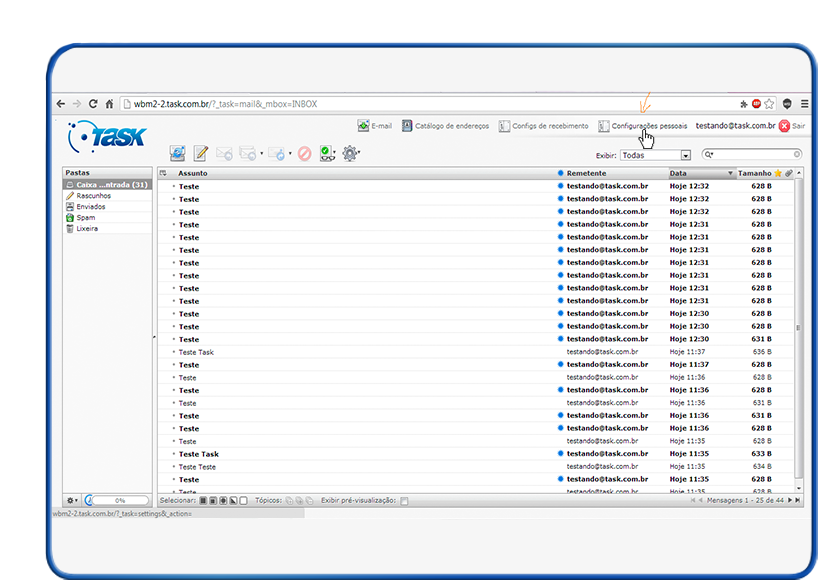
 Acesse o webmail, através do link http://webmail.dominio.com.br, informe o e-mail e a senha que deseja realizar o procedimento abaixo; Acesse o webmail, através do link http://webmail.dominio.com.br, informe o e-mail e a senha que deseja realizar o procedimento abaixo;
 No campo superior direito, clique em "Configurações Pessoais"; No campo superior direito, clique em "Configurações Pessoais";

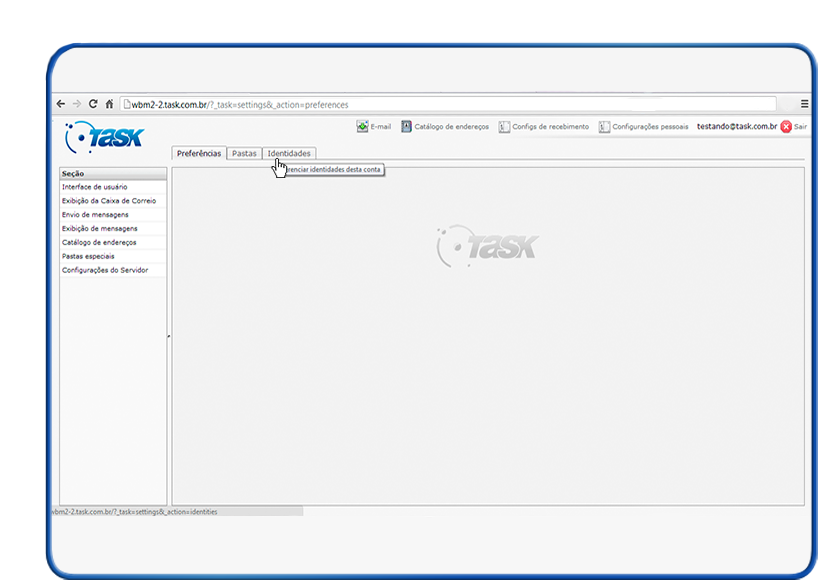
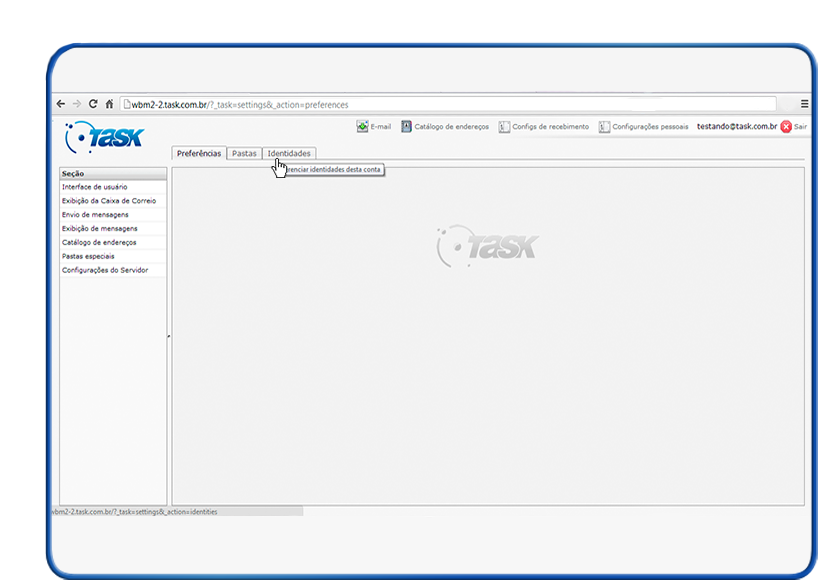
 Em seguida clique na aba Identidades; Em seguida clique na aba Identidades;

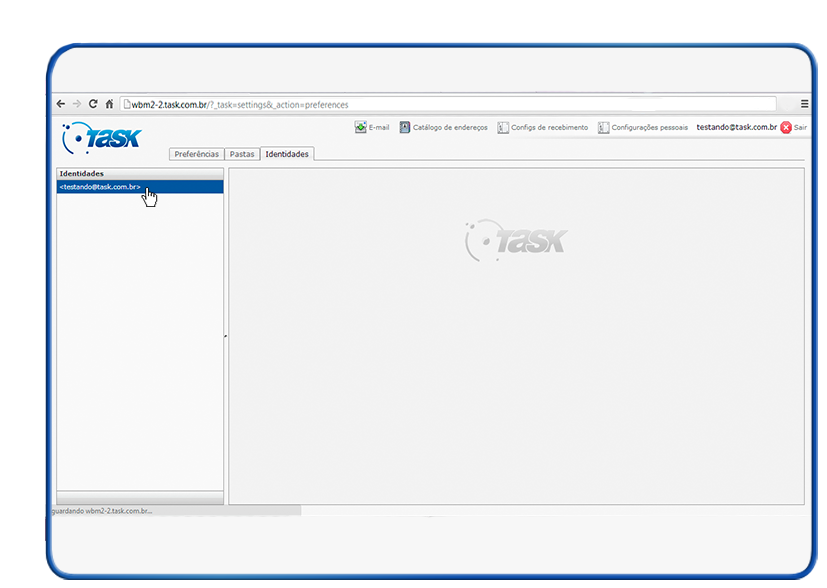
 Clique na conta que irá aparecer, do lado esquerdo em Identidades; Clique na conta que irá aparecer, do lado esquerdo em Identidades;

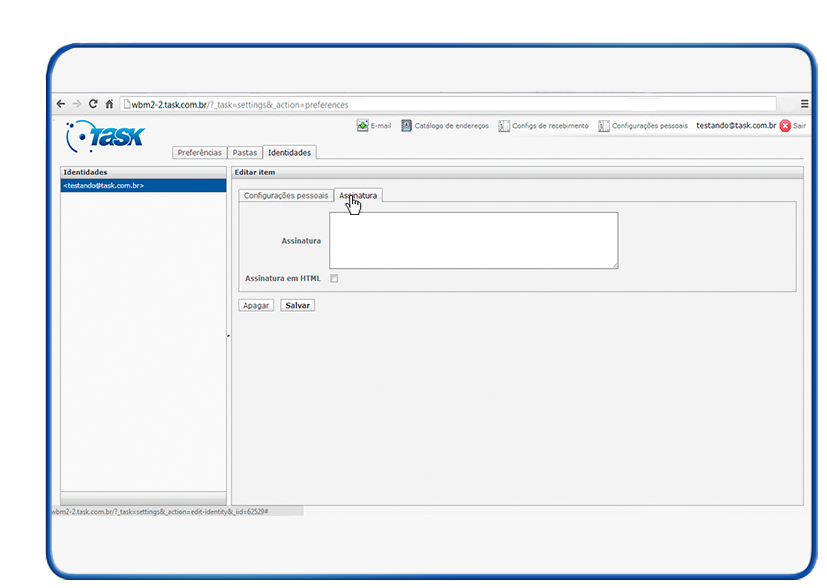
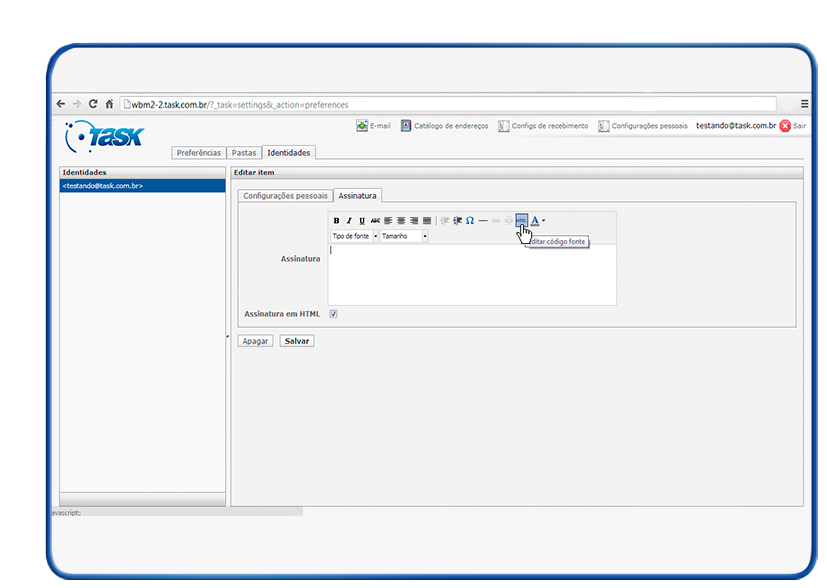
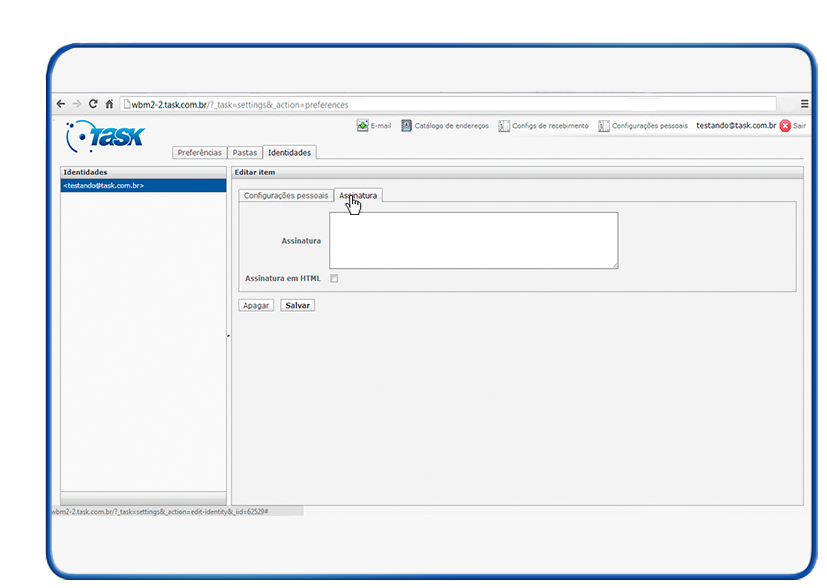
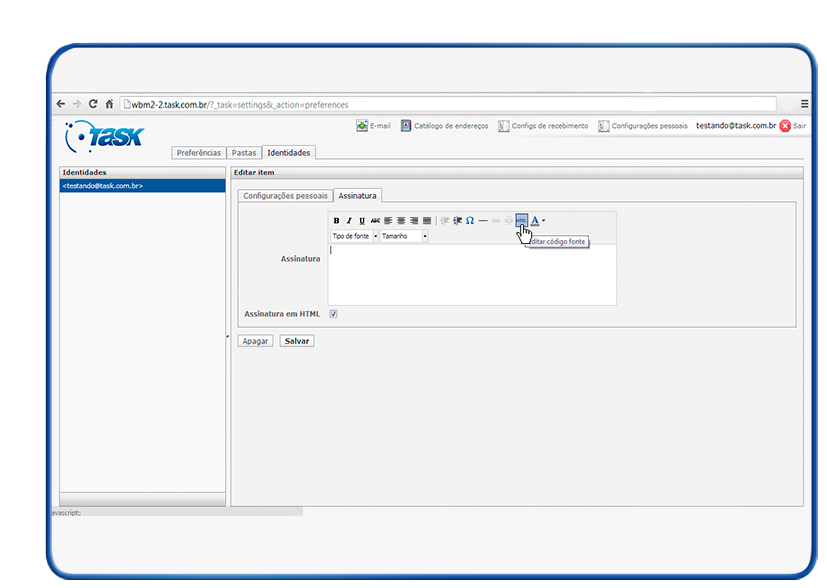
 Clique na aba Assinatura; Clique na aba Assinatura;

 Marque a opção Assinatura em HTML; Marque a opção Assinatura em HTML;

- Após habilitar a opção Assinatura em HTML você pode formatar a sua assinatura. Não insira nenhum conteúdo html neste campo pois ele é para formatação apenas.
- Caso deseje utilizar conteúdo HTML, conforme a imagem acima.
- Clique na barra de ferramentas do campo de Editar código fonte, para inserir, imagem como assinatura.
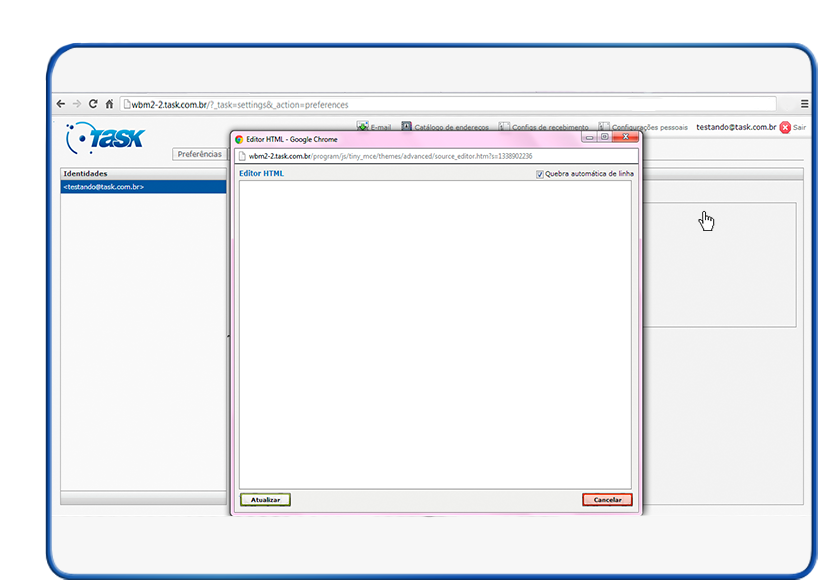
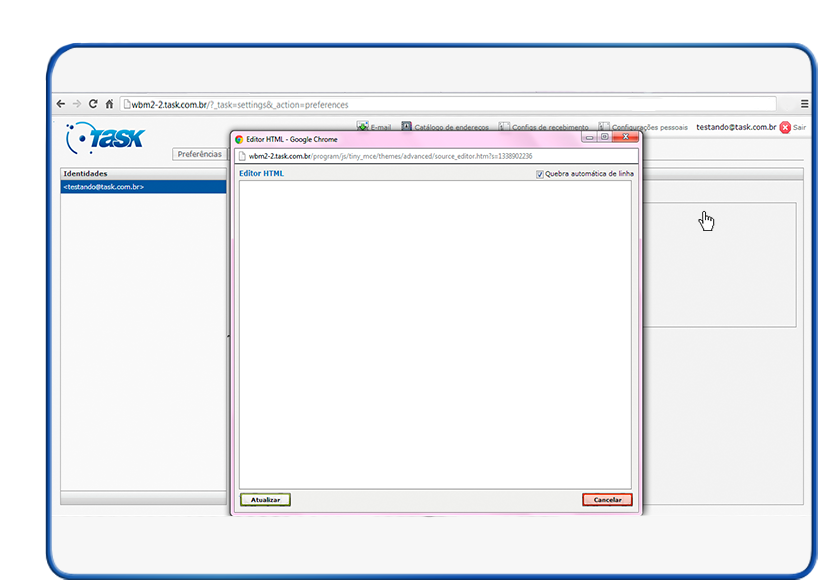
 Irá abrir uma janela com o Editor HTML, onde você poderá inserir o seu conteúdo html: Irá abrir uma janela com o Editor HTML, onde você poderá inserir o seu conteúdo html:

- Para inserir uma imagem na sua assinatura, a imagem deve estar na internet, ou no FTP.
Clique aqui, para ver o passo a passo de como inserir a imagem no FTP.
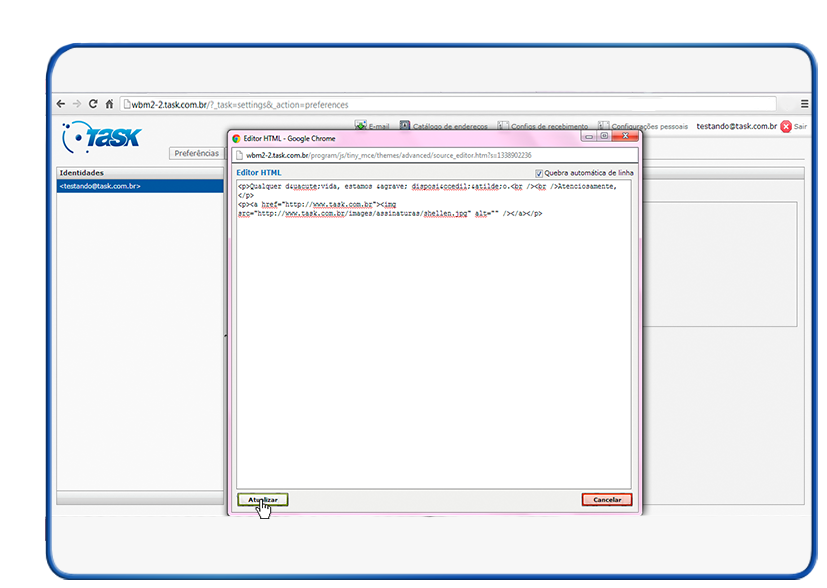
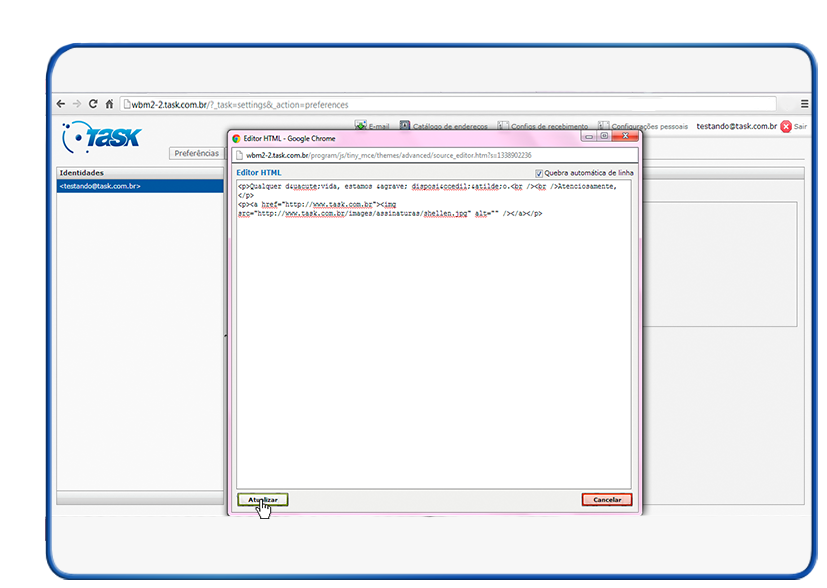
Insira a tag <img> no Editor HTML como o exemplo abaixo:
<a href="http://www.dominio.com.br"><img src="http://www.dominio.com.br/nomedapasta/nomeImagem.formatoImagem " alt="" /></a>

- Após inserir o conteúdo HTML, clique em Atualizar
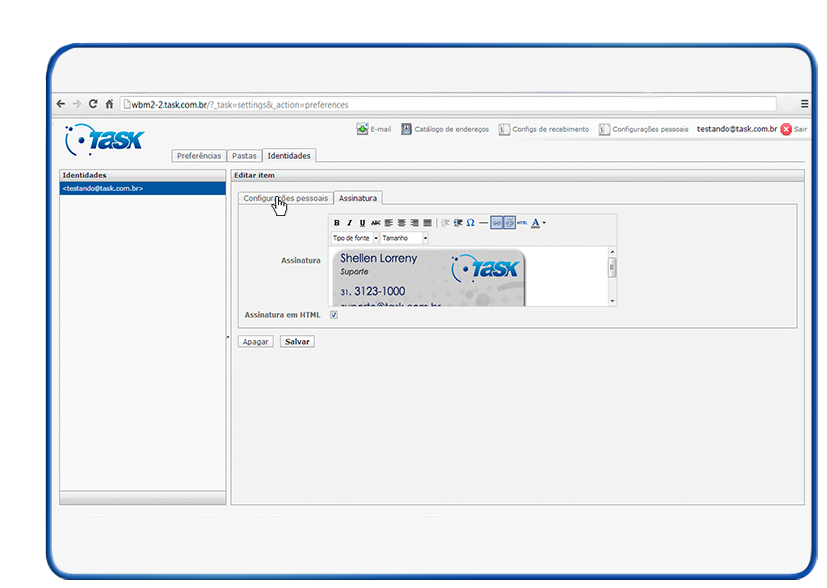
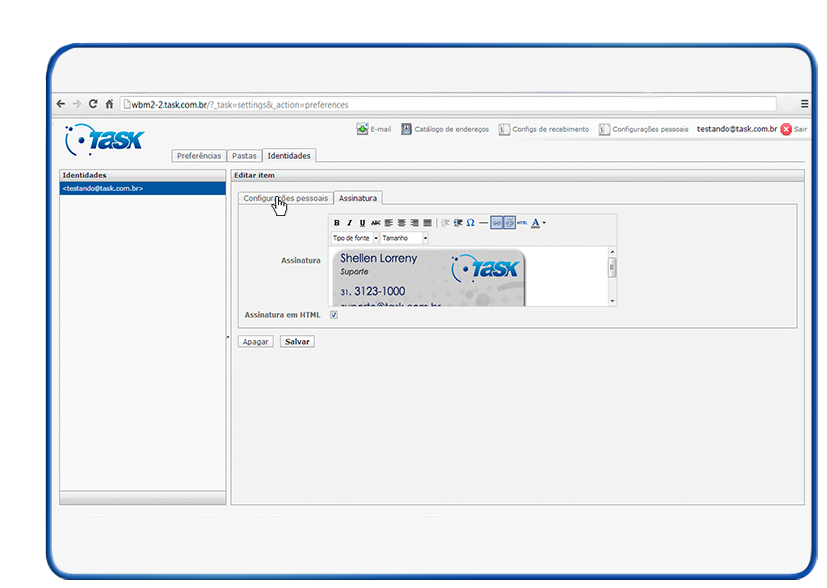
 Após clicar em Atualizar, irá aparecer a imagem conforme inserido o HTML: Após clicar em Atualizar, irá aparecer a imagem conforme inserido o HTML:

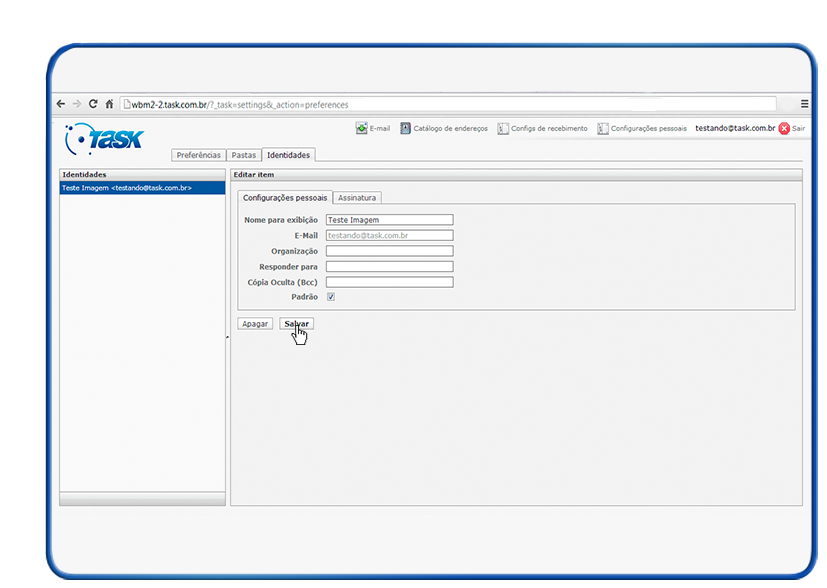
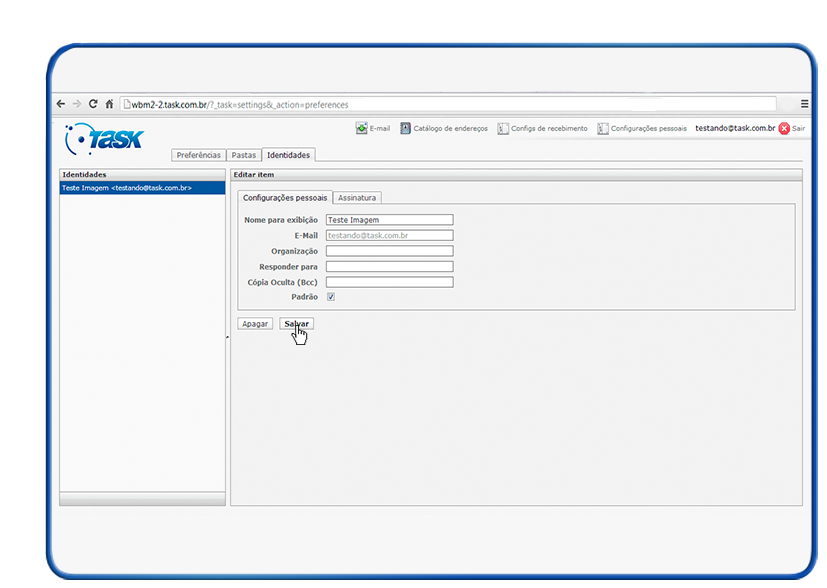
 Clique em Configurações pessoais e preencha o "Nome para exibição" em seguida clique em Salvar. Clique em Configurações pessoais e preencha o "Nome para exibição" em seguida clique em Salvar.

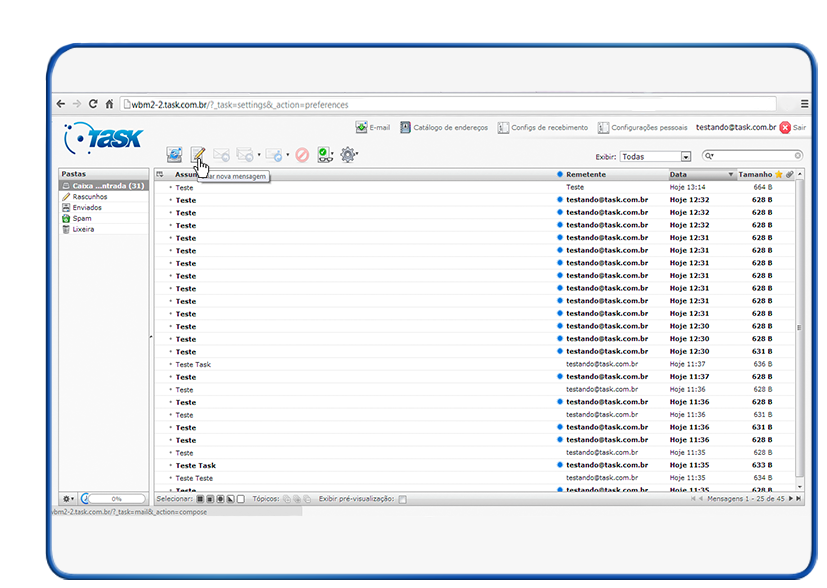
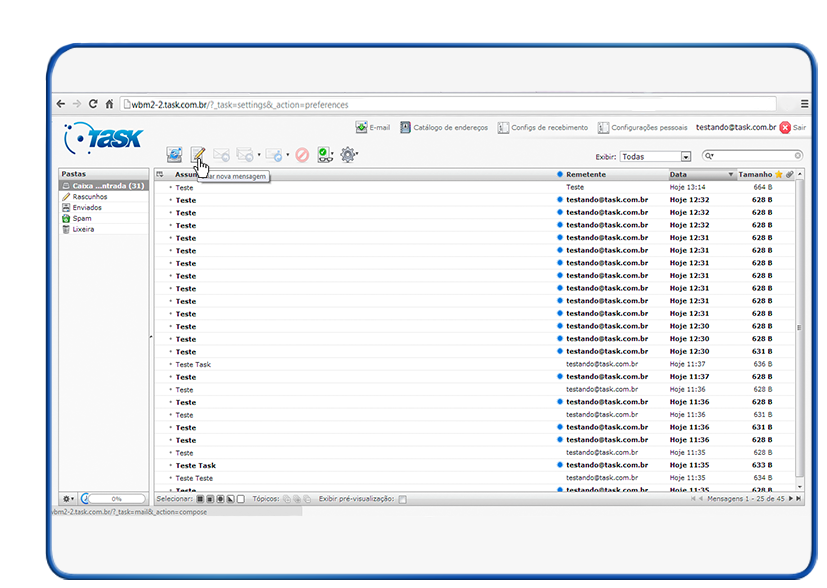
 Para confirmar que a imagem foi inserida, após clicar em "Salvar". Clique em e-mail e em seguida Criar nova mensagem: Para confirmar que a imagem foi inserida, após clicar em "Salvar". Clique em e-mail e em seguida Criar nova mensagem:

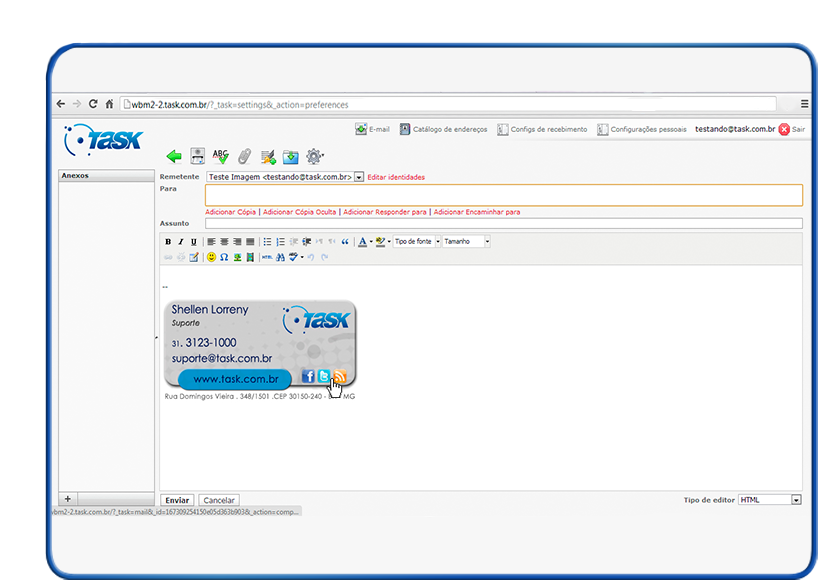
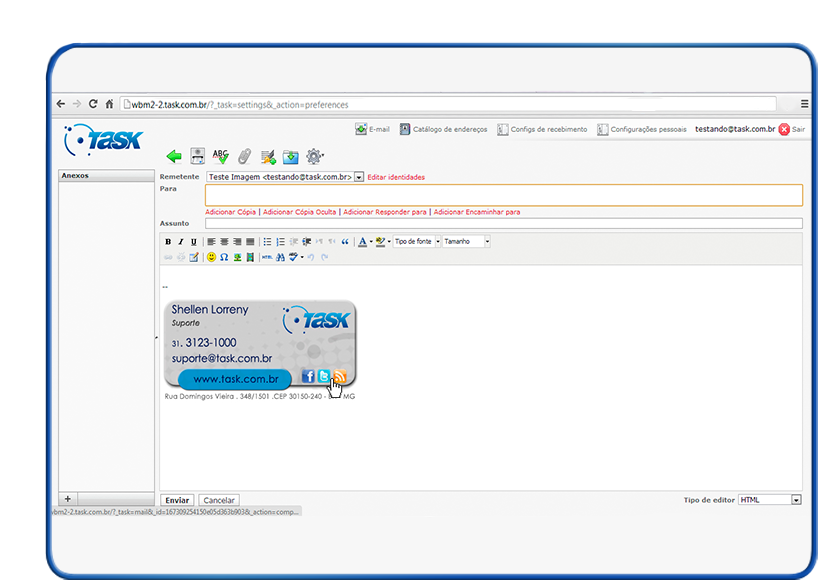
 Após clicar em Criar nova mensagem, irá aparecer a imagem em assinatura; Após clicar em Criar nova mensagem, irá aparecer a imagem em assinatura;

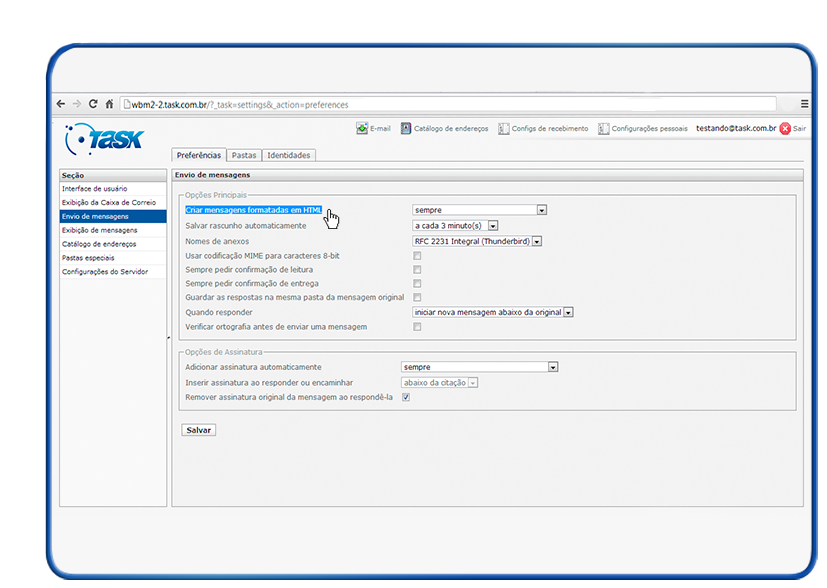
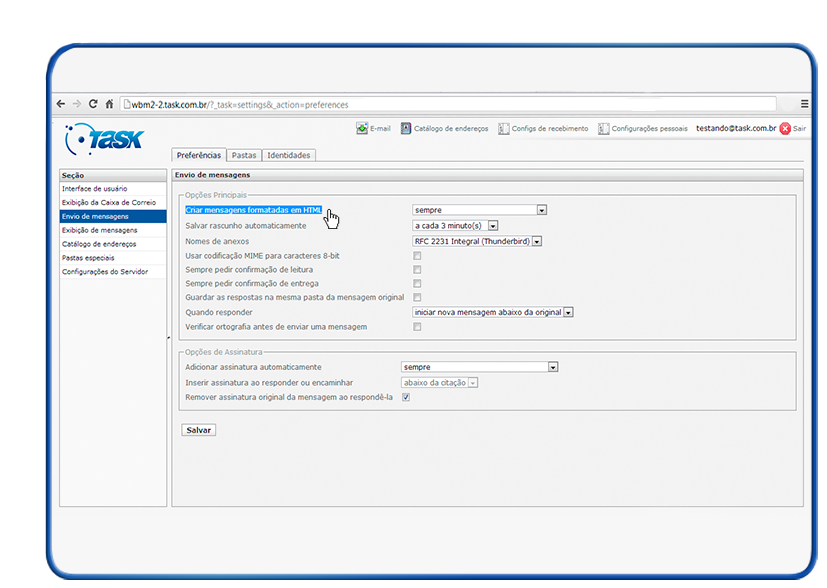
- Observação: Caso a imagem não apareça, verifique nas "Configurações Pessoais", em seguida "Envio de mensagens";
- Em "Criar mensagens formatadas em HTML", altere de "Nunca" para "Sempre".

- Em seguida verifique se a imagem irá aparecer de acordo com o passo 11
|