Mudanças entre as edições de "Criar página de "Site em manutenção""
| Linha 14: | Linha 14: | ||
[[Arquivo:elipse_1.png]] Primeiramente, será preciso configurar o código abaixo em um bloco de notas:<br> | [[Arquivo:elipse_1.png]] Primeiramente, será preciso configurar o código abaixo em um bloco de notas:<br> | ||
| − | + | $(function () { | |
| + | var myElement = document.getElementById('Criar página de "Site em manutenção"'); | ||
| + | myElement.innerHTML = 'TÍTULO DO SITE'; | ||
| + | }()); | ||
---- | ---- | ||
| − | + | <!DOCTYPE html> | |
| − | |||
<html lang="en"> | <html lang="en"> | ||
<head> | <head> | ||
| Linha 70: | Linha 72: | ||
</div> | </div> | ||
</body> | </body> | ||
| − | </html | + | </html> |
---- | ---- | ||
Edição das 15h46min de 9 de novembro de 2017
|
Abaixo, disponibilizamos tutorial para criação de uma página simples de "Site em manutenção" com sua logomarca e dados de contato (e-mail e telefone):
$(function () { var myElement = document.getElementById('Criar página de "Site em manutenção"');
myElement.innerHTML = 'TÍTULO DO SITE';
}()); <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>TÍTULO DO SITE</title> <link href="https://fonts.googleapis.com/css?family=Titillium+Web" rel="stylesheet"> <style> body{ font-family: 'Titillium Web', sans-serif; color: #666666; text-align: center; } .box{ background-color: #fff; width: 500px; margin: 50px auto; } #title { font-size: 30px; margin-top: 25px; } #descricao{ font-size:20px; margin: 20px auto; } #logo { margin-top: 25px; max-width: 365px; height: auto; } #logo-task {
width: 75px;
}
</style> </head> <body> <img src="logo.png" id="logo"> SITE EM MANUTENÇÃO (99) 99999-9999 <a href="http://task.com.br" target="_blank"> <img src="https://www.task.com.br/assets/cabecalho/logo-task.png" id="logo-task"> </a> </body> </html>
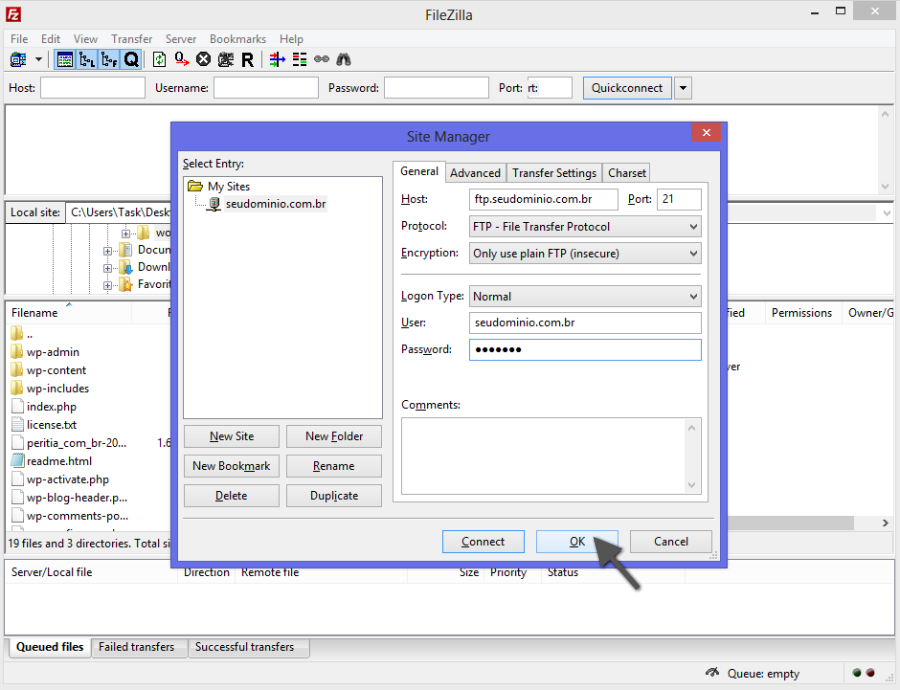
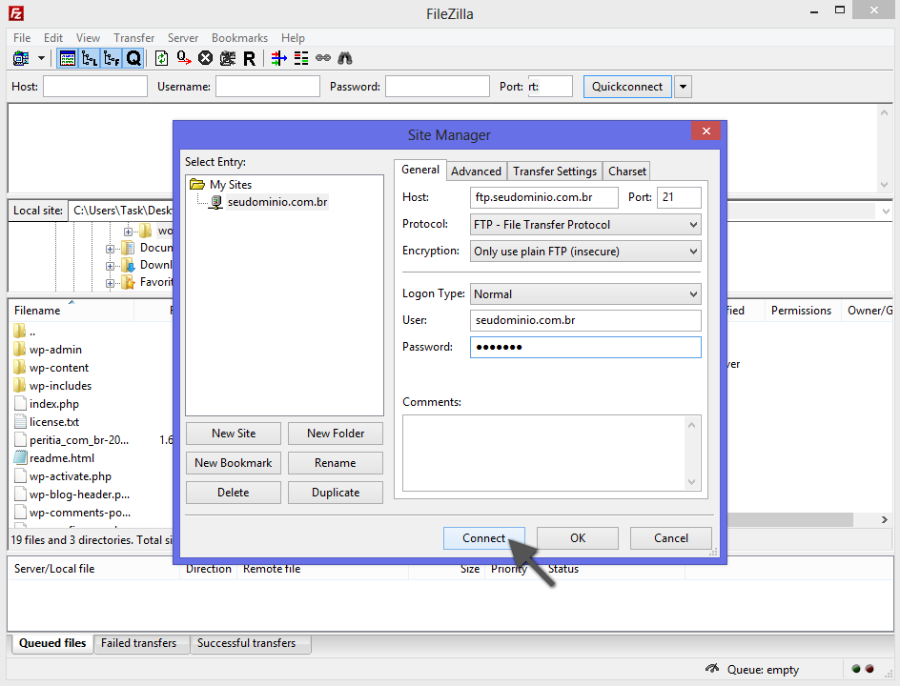
Clique em "Ok" para salvar as novas configurações.
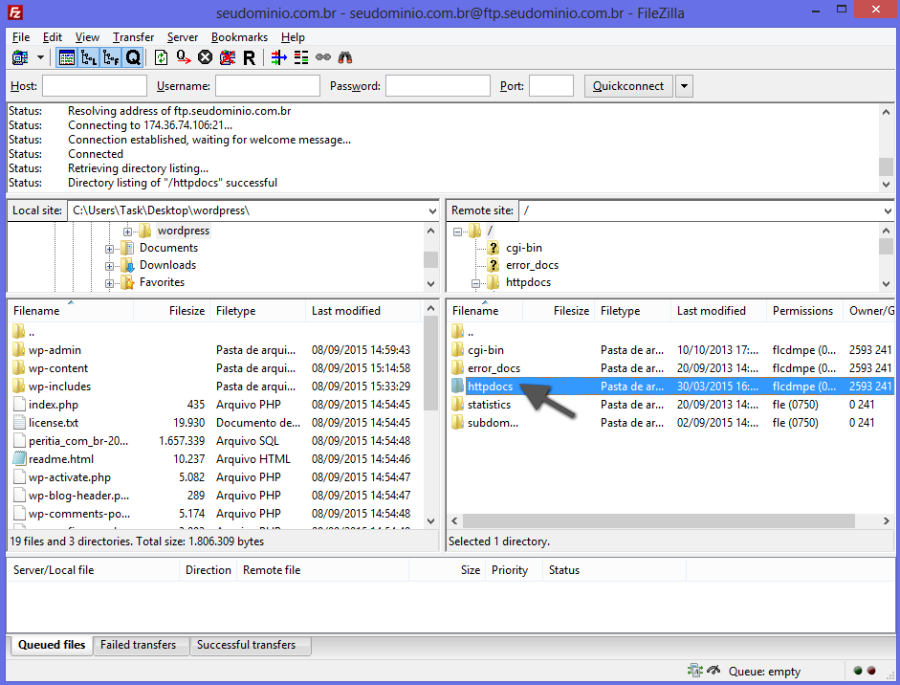
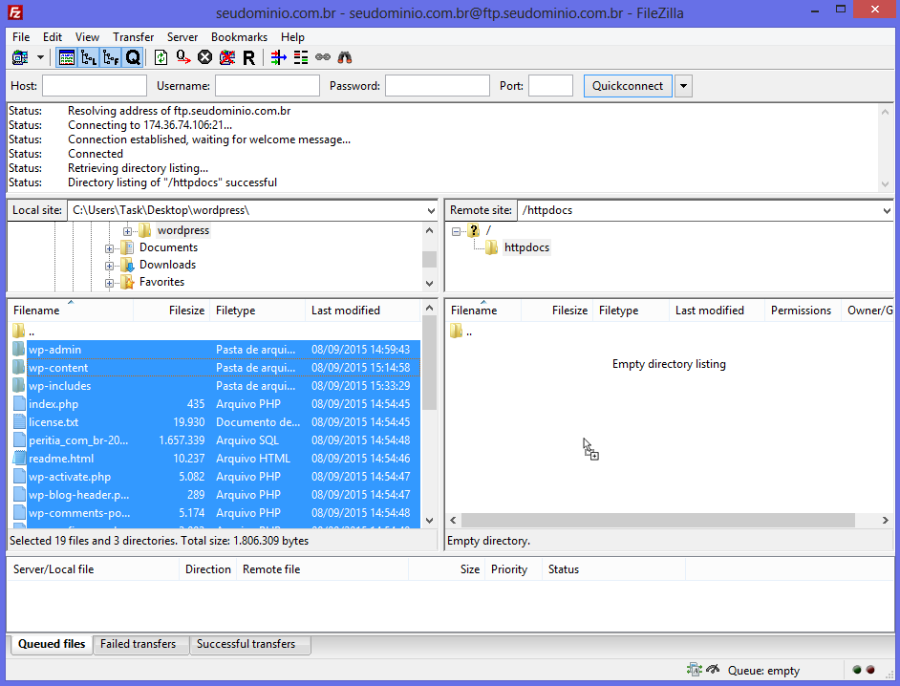
Obs.: Caso não possua o cliente filezilla instalado em sua máquina, faça o download do instalador em http://filezilla-project.org/ | |