Mudanças entre as edições de "Criar página de "Site em manutenção""
| Linha 16: | Linha 16: | ||
---- | ---- | ||
| − | <!DOCTYPE html> | + | <nowiki><!DOCTYPE html> |
<html lang="en"> | <html lang="en"> | ||
<head> | <head> | ||
| Linha 69: | Linha 69: | ||
</div> | </div> | ||
</body> | </body> | ||
| − | </html> | + | </html></nowiki> |
---- | ---- | ||
Edição das 15h34min de 9 de novembro de 2017
|
Abaixo, disponibilizamos tutorial para criação de uma página simples de "Site em manutenção" com sua logomarca e dados de contato (e-mail e telefone):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>TÍTULO DO SITE</title> <link href="https://fonts.googleapis.com/css?family=Titillium+Web" rel="stylesheet"> <style> body{ font-family: 'Titillium Web', sans-serif; color: #666666; text-align: center; } .box{ background-color: #fff; width: 500px; margin: 50px auto; } #title { font-size: 30px; margin-top: 25px; } #descricao{ font-size:20px; margin: 20px auto; } #logo { margin-top: 25px; max-width: 365px; height: auto; } #logo-task { width: 75px; } </style> </head> <body> <div class="box"> <img src="logo.png" id="logo"> <div id="title"> SITE EM MANUTENÇÃO </div> <!-- Descrição breve --> <div id="descricao"> (99) 99999-9999<br> falecom@task.com.br </div> <a href="http://task.com.br" target="_blank"> <img src="https://www.task.com.br/assets/cabecalho/logo-task.png" id="logo-task"> </a> </div> </body> </html>
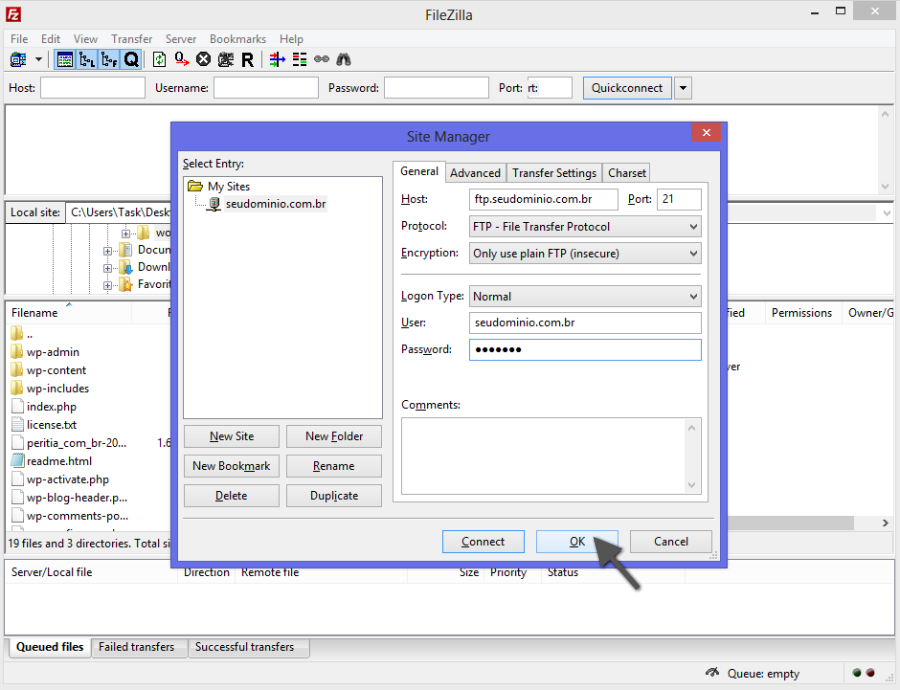
Clique em "Ok" para salvar as novas configurações.
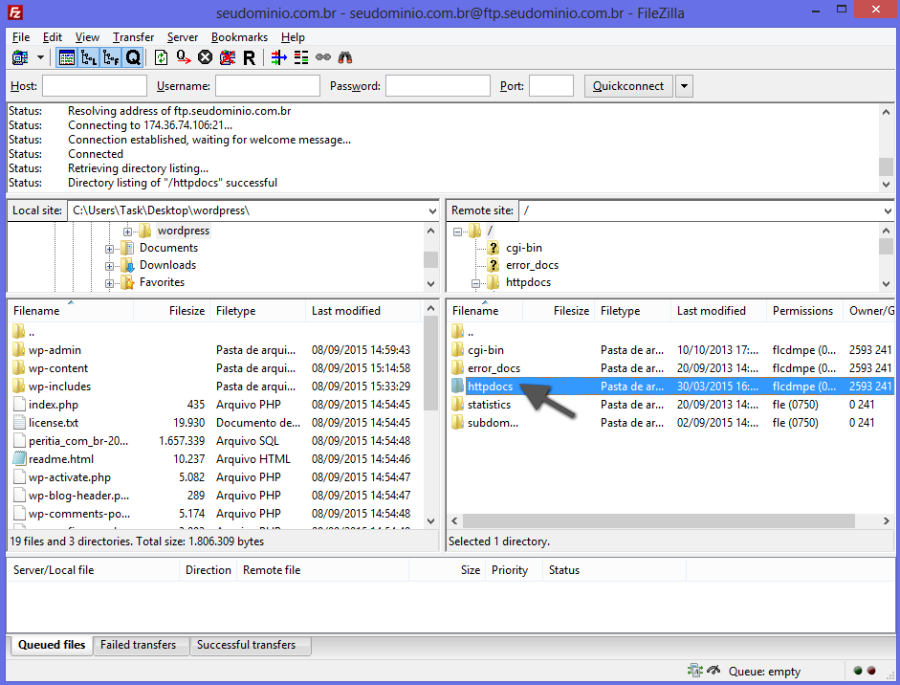
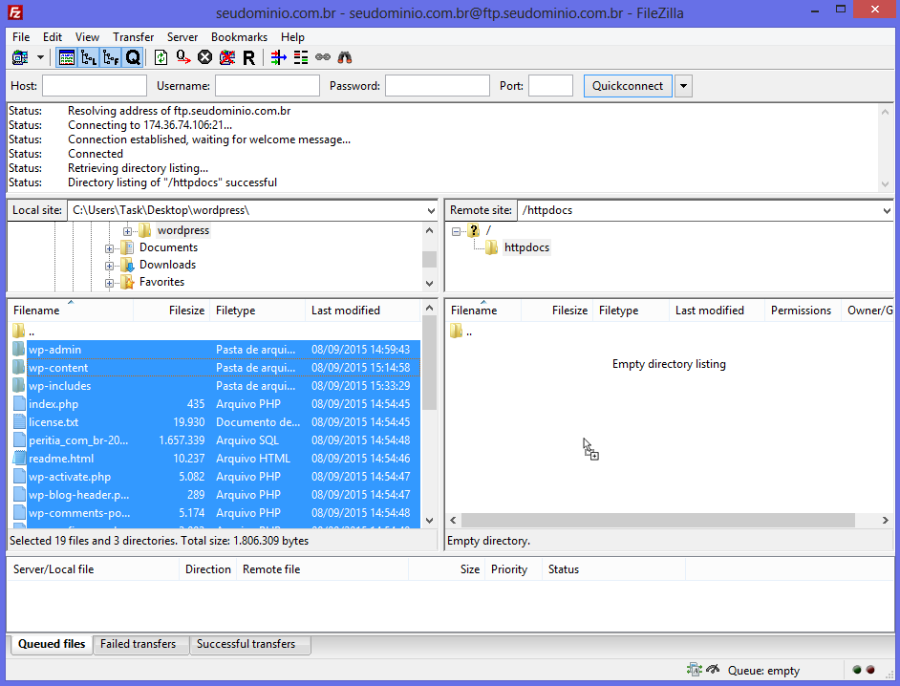
Obs.: Caso não possua o cliente filezilla instalado em sua máquina, faça o download do instalador em http://filezilla-project.org/ | |