Mudanças entre as edições de "Criar página de "Site em manutenção""
(Criou página com 'Categoria:gerencie_seu_domínio categoria:FTP <table cellspacing="0"> <tr> <td colspan="2"> </td> </tr> <tr style="background: #F0F8FF"> <td style="vertical-align:top...') |
|||
| Linha 1: | Linha 1: | ||
[[Categoria:gerencie_seu_domínio]] | [[Categoria:gerencie_seu_domínio]] | ||
| − | |||
| − | |||
<table cellspacing="0"> | <table cellspacing="0"> | ||
<tr> | <tr> | ||
| Linha 12: | Linha 10: | ||
#9C9C9C; border-bottom: 1px solid #9C9C9C; padding: 1em;"> | #9C9C9C; border-bottom: 1px solid #9C9C9C; padding: 1em;"> | ||
| − | + | Abaixo, disponibilizamos tutorial para criação de uma página simples de "Site em manutenção" com sua logomarca e dados de contato (e-mail e telefone):<br><br> | |
| + | |||
| + | [[Arquivo:elipse_1.png]] Primeiramente, será preciso configurar o código abaixo em um bloco de notas:<br> | ||
| + | |||
| + | |||
| + | ---- | ||
| + | <!DOCTYPE html> | ||
| + | <html lang="en"> | ||
| + | <head> | ||
| + | <meta charset="UTF-8"> | ||
| + | <title>TÍTULO DO SITE</title> | ||
| + | <link href="https://fonts.googleapis.com/css?family=Titillium+Web" rel="stylesheet"> | ||
| + | <style> | ||
| + | body{ | ||
| + | font-family: 'Titillium Web', sans-serif; | ||
| + | color: #666666; | ||
| + | text-align: center; | ||
| + | } | ||
| + | .box{ | ||
| + | background-color: #fff; | ||
| + | width: 500px; | ||
| + | margin: 50px auto; | ||
| + | } | ||
| + | #title { | ||
| + | font-size: 30px; | ||
| + | margin-top: 25px; | ||
| + | } | ||
| + | #descricao{ | ||
| + | font-size:20px; | ||
| + | margin: 20px auto; | ||
| + | } | ||
| + | #logo { | ||
| + | margin-top: 25px; | ||
| + | max-width: 365px; | ||
| + | height: auto; | ||
| + | } | ||
| + | |||
| + | #logo-task { | ||
| + | width: 75px; | ||
| + | } | ||
| − | + | </style> | |
| + | </head> | ||
| + | <body> | ||
| + | <div class="box"> | ||
| + | <img src="logo.png" id="logo"> | ||
| + | <div id="title"> | ||
| + | SITE EM MANUTENÇÃO | ||
| + | </div> | ||
| + | <!-- Descrição breve --> | ||
| + | <div id="descricao"> | ||
| + | (99) 99999-9999<br> | ||
| + | falecom@task.com.br | ||
| + | </div> | ||
| + | <a href="http://task.com.br" target="_blank"> | ||
| + | <img src="https://www.task.com.br/assets/cabecalho/logo-task.png" id="logo-task"> | ||
| + | </a> | ||
| + | </div> | ||
| + | </body> | ||
| + | </html> | ||
| + | ---- | ||
Edição das 15h33min de 9 de novembro de 2017
|
Abaixo, disponibilizamos tutorial para criação de uma página simples de "Site em manutenção" com sua logomarca e dados de contato (e-mail e telefone):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>TÍTULO DO SITE</title> <link href="https://fonts.googleapis.com/css?family=Titillium+Web" rel="stylesheet"> <style> body{ font-family: 'Titillium Web', sans-serif; color: #666666; text-align: center; } .box{ background-color: #fff; width: 500px; margin: 50px auto; } #title { font-size: 30px; margin-top: 25px; } #descricao{ font-size:20px; margin: 20px auto; } #logo { margin-top: 25px; max-width: 365px; height: auto; } #logo-task {
width: 75px;
}
</style> </head> <body> <img src="logo.png" id="logo"> SITE EM MANUTENÇÃO (99) 99999-9999 <a href="http://task.com.br" target="_blank"> <img src="https://www.task.com.br/assets/cabecalho/logo-task.png" id="logo-task"> </a> </body> </html>
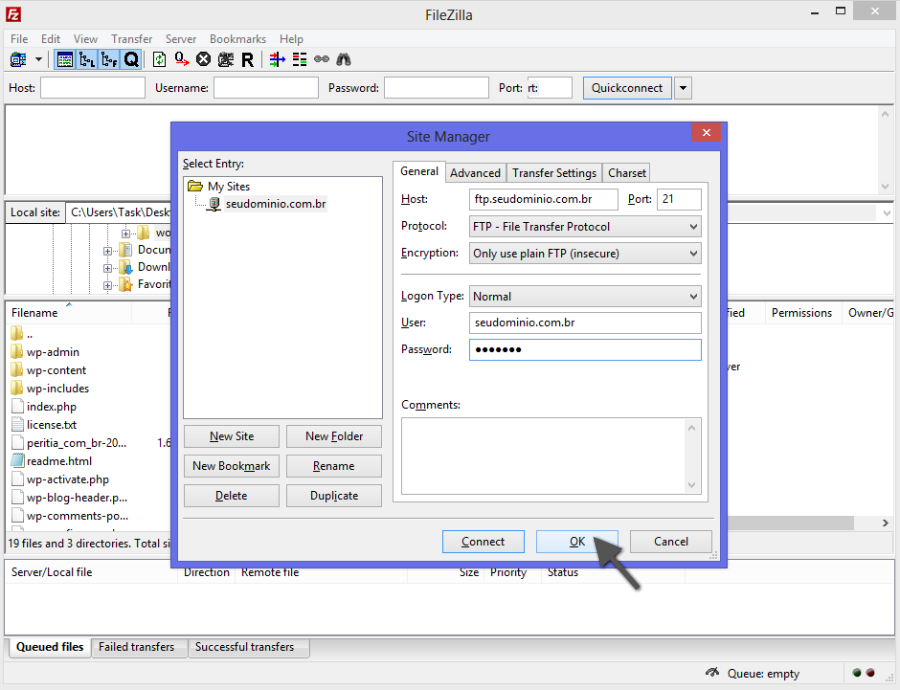
Clique em "Ok" para salvar as novas configurações.
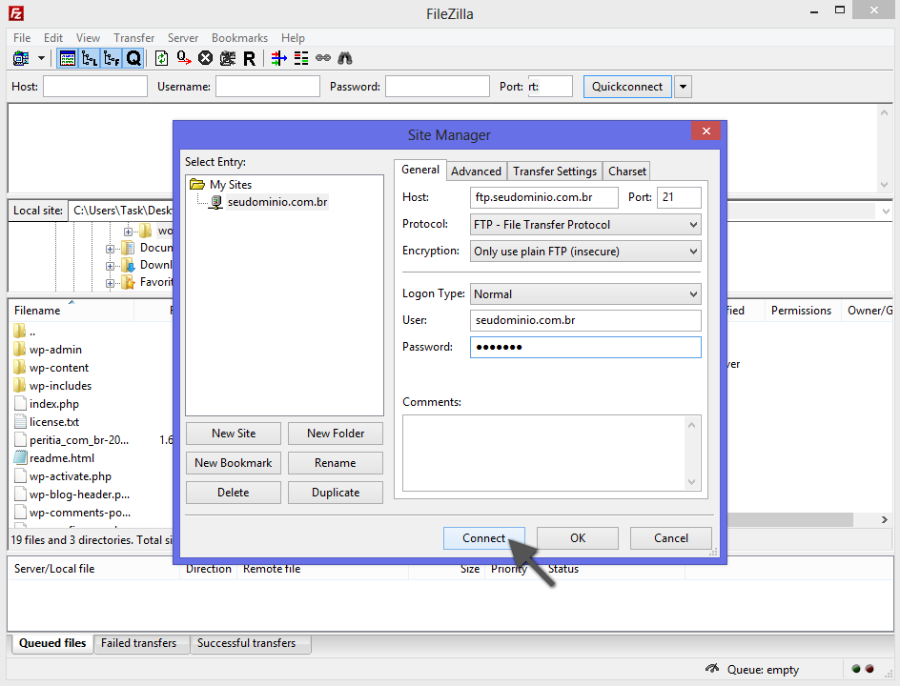
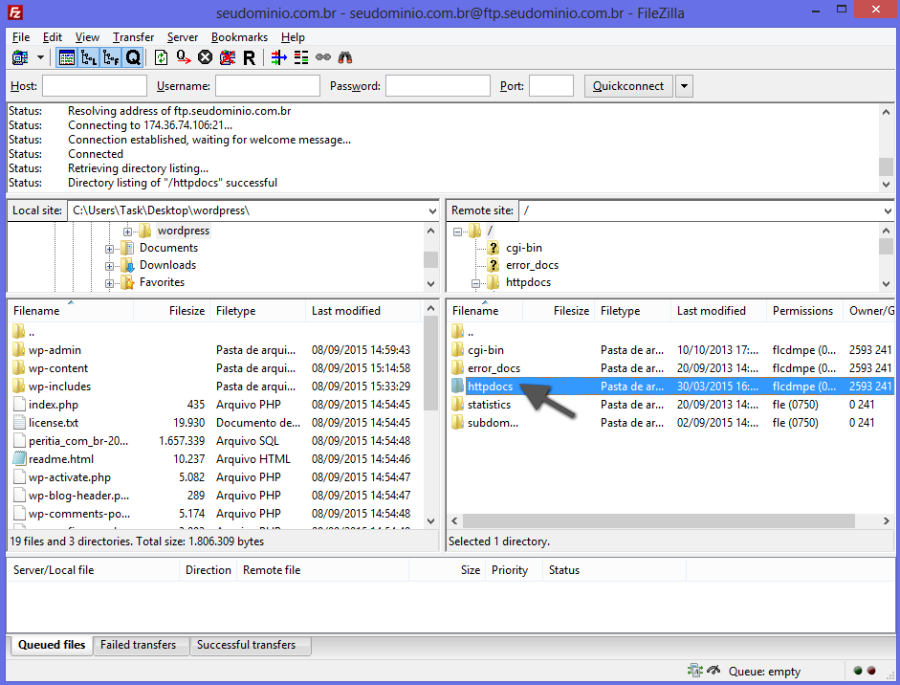
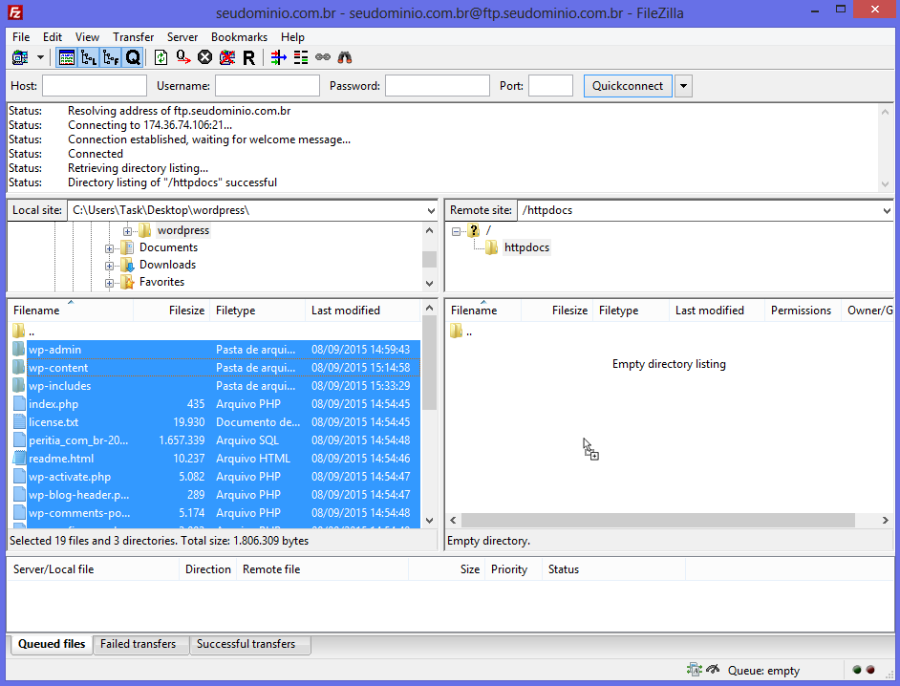
Obs.: Caso não possua o cliente filezilla instalado em sua máquina, faça o download do instalador em http://filezilla-project.org/ | |