Mudanças entre as edições de "Script para inserir imagem no site"
De Task Wiki
(Criou página com 'categoria:gerencia_site categoria:tutoriais <table cellspacing="0"> <tr> <td colspan="2"> </td> </tr> <tr style="background: #F0F8FF"> <td style="vertical-align:top; b...') |
|||
| Linha 23: | Linha 23: | ||
</head> | </head> | ||
<body> | <body> | ||
| − | <img width="300px" height="300px" src="nomedaPasta/nomeImagem.jpg" alt="Teste!" | + | <img width="300px" height="300px" src="nomedaPasta/nomeImagem.jpg" alt="Teste!" title="Imagem que aprendi a inserir em um documento HTML" align="center"/> |
</body> | </body> | ||
</html> | </html> | ||
| − | Informamos que o tamanho da imagem é necessário que o próprio responsável realize as devidas alterações da largura "width" e altura "height". | + | Informamos que o tamanho da imagem é necessário que o próprio responsável realize as devidas alterações da largura '''"width"''' e altura '''"height"'''. |
Segue um exemplo do código alterado: <br> | Segue um exemplo do código alterado: <br> | ||
Edição das 14h32min de 12 de agosto de 2014
|
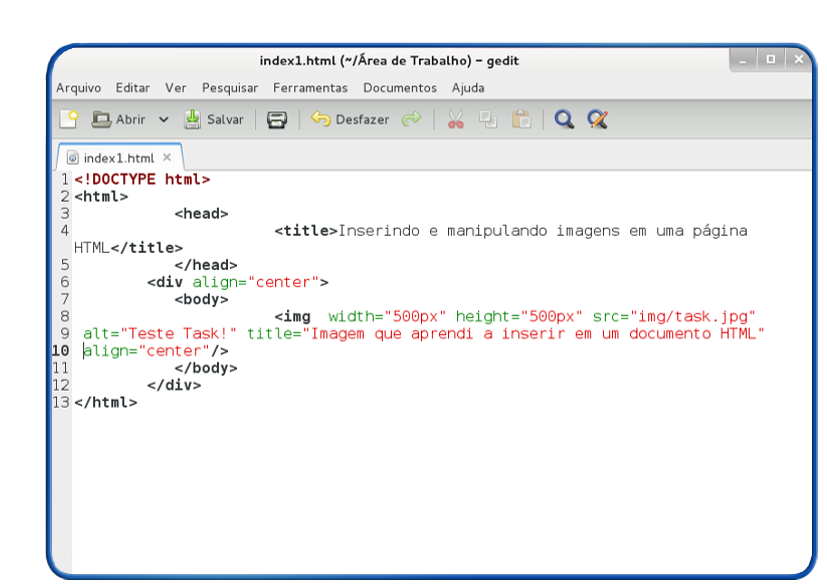
Abaixo disponibilizamos script para disponibiliza imagem em seu site, como por exemplo: "Página em Construção", lembrando que a página principal são : index.php ; Abaixo disponibilizamos, como exemplo o código para colocar uma imagem em seu site, após salvar o arquivo em seu computador é necessário colocar o arquivo no FTP, caso não saiba clique aqui <!DOCTYPE html>
<html>
<head>
<title>Inserindo e manipulando imagens em uma página HTML</title>
</head>
<body>
<img width="300px" height="300px" src="nomedaPasta/nomeImagem.jpg" alt="Teste!" title="Imagem que aprendi a inserir em um documento HTML" align="center"/>
</body>
</html>
Informamos que o tamanho da imagem é necessário que o próprio responsável realize as devidas alterações da largura "width" e altura "height". Segue um exemplo do código alterado: Ao realizar a navegação no site, será aberto conforme abaixo: | |