Mudanças entre as edições de "Assinatura com mapa clicável em HTML"
| (7 revisões intermediárias por 3 usuários não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
| − | [[categoria: | + | [[categoria:Gerencia_mail]] |
<table cellspacing="0"> | <table cellspacing="0"> | ||
<tr> | <tr> | ||
| Linha 8: | Linha 8: | ||
<td style="vertical-align:top; border-top: 1px solid #9C9C9C; border-right: 1px solid #9C9C9C; border-left: 1px solid #9C9C9C; border-bottom: 1px solid #9C9C9C; padding: 1em;"> | <td style="vertical-align:top; border-top: 1px solid #9C9C9C; border-right: 1px solid #9C9C9C; border-left: 1px solid #9C9C9C; border-bottom: 1px solid #9C9C9C; padding: 1em;"> | ||
| − | * * * Para este tutorial, será necessário hospedar a imagem de sua assinatura em seu FTP. Para realizar este procedimento, siga o passo a passo no link a seguir. https://wiki.task.com.br/index.php/Gerenciador_de_FTP_-_Filezilla | + | Todo mundo já viu uma assinatura de e-mail bonita, com a logo da empresa, ou uma arte que pareça um cartão de visitas. Mas e se você quer avançar um pouco mais e tornar esse "cartão de visitas" interativo, com cada pedacinho ou imagem ou texto apontando para um lugar, como seu blog, o site da empresa ou uma rede social onde tem presença? |
| + | |||
| + | Para fazer isso, você precisará usar a linguagem HTML (https://pt.wikipedia.org/wiki/HTML) para fazer um código personalizado na assinatura do seu e-mail. Nem todas as plataformas de e-mail permitem isso (Gmail não permite, por exemplo), mas o Webmail da Task ([http://webmail.task.com.br]), sim, permite, e vamos te mostrar agora que não é nada complicado. As orientações valem também para softwares de e-mail como o Mozilla Thunderbird ([https://www.thunderbird.net/pt-BR/]). | ||
| + | |||
| + | * * * Para este tutorial, será necessário hospedar a imagem de sua assinatura em seu FTP. Para realizar este procedimento, siga o passo a passo no link a seguir. https://wiki.task.com.br/index.php/Gerenciador_de_FTP_-_Filezilla | ||
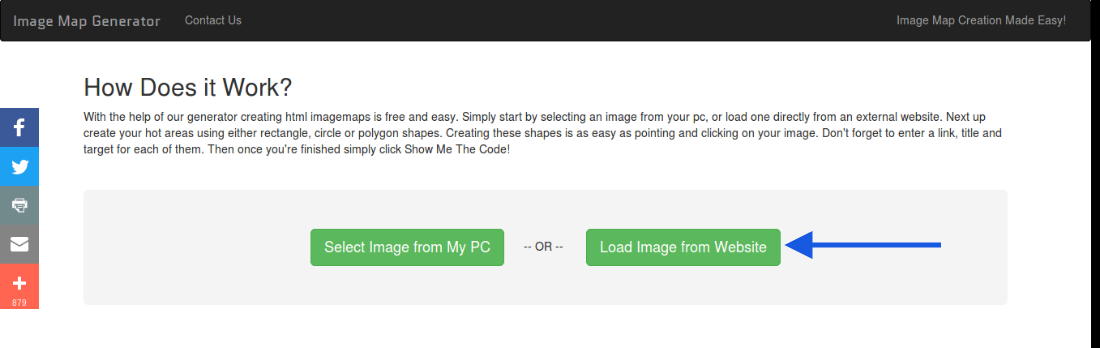
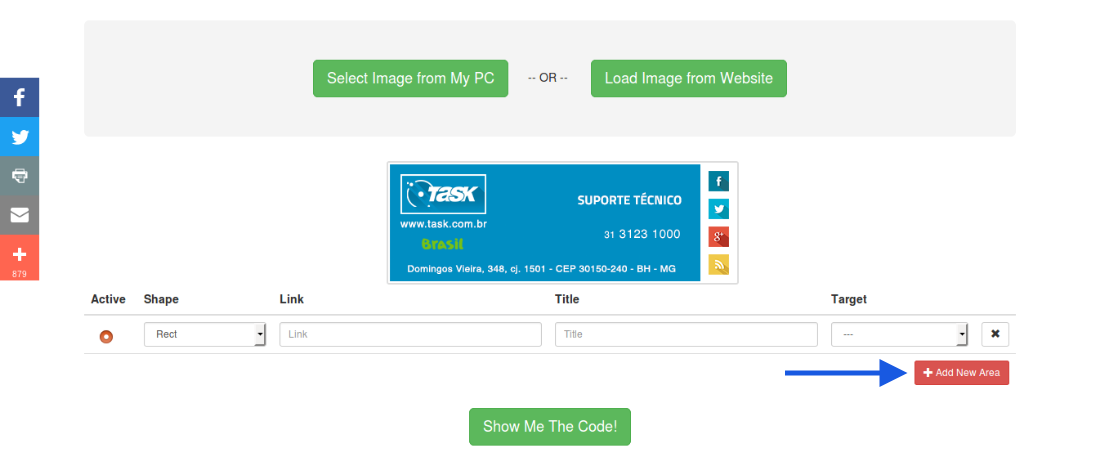
Para inserir uma assinatura com links clicáveis na imagem, basta seguir o passo a passo logo abaixo: | Para inserir uma assinatura com links clicáveis na imagem, basta seguir o passo a passo logo abaixo: | ||
| Linha 21: | Linha 25: | ||
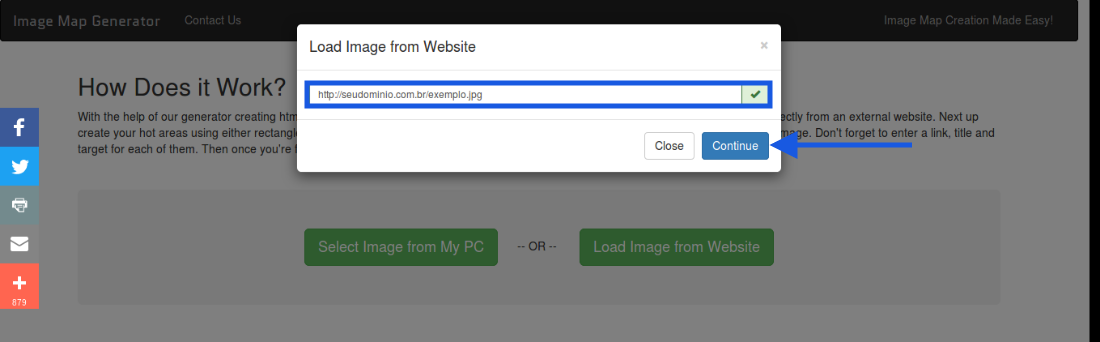
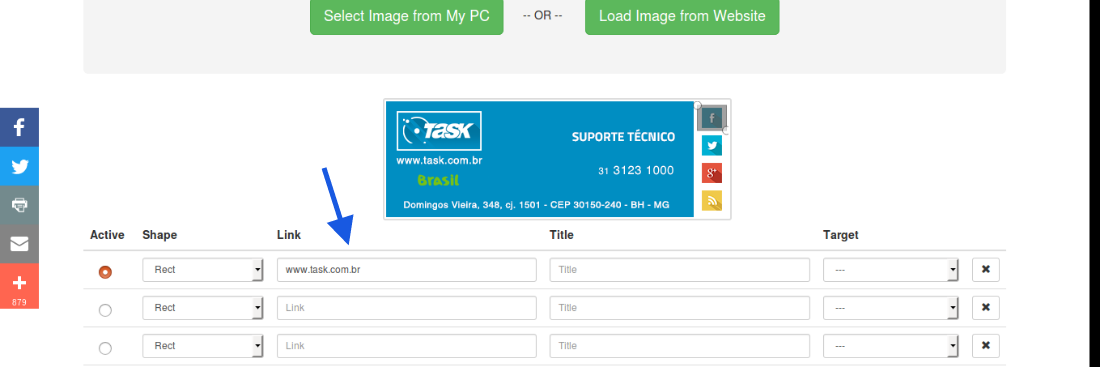
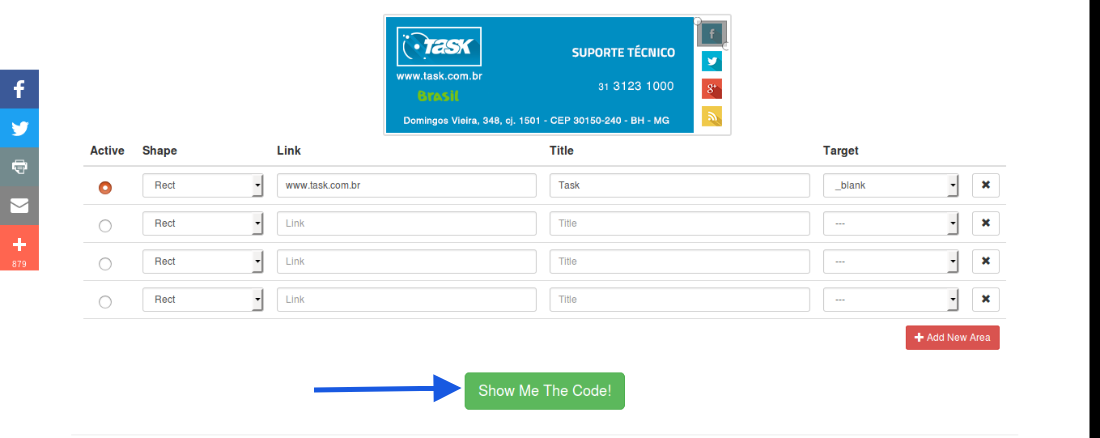
| − | [[Arquivo:elipse_3.png]] Informe o link | + | [[Arquivo:elipse_3.png]] Informe o link da imagem de sua assinatura. Ex: http://seudominio.com.br/assinatura.jpg e clique em 'Continue'; <br> |
| Linha 36: | Linha 40: | ||
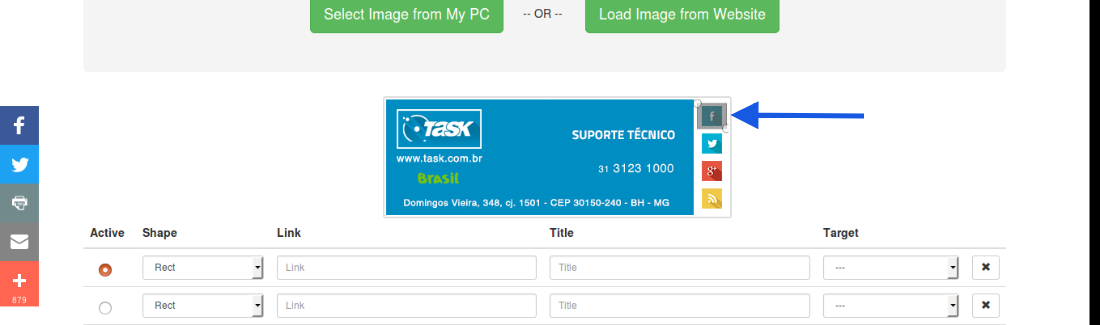
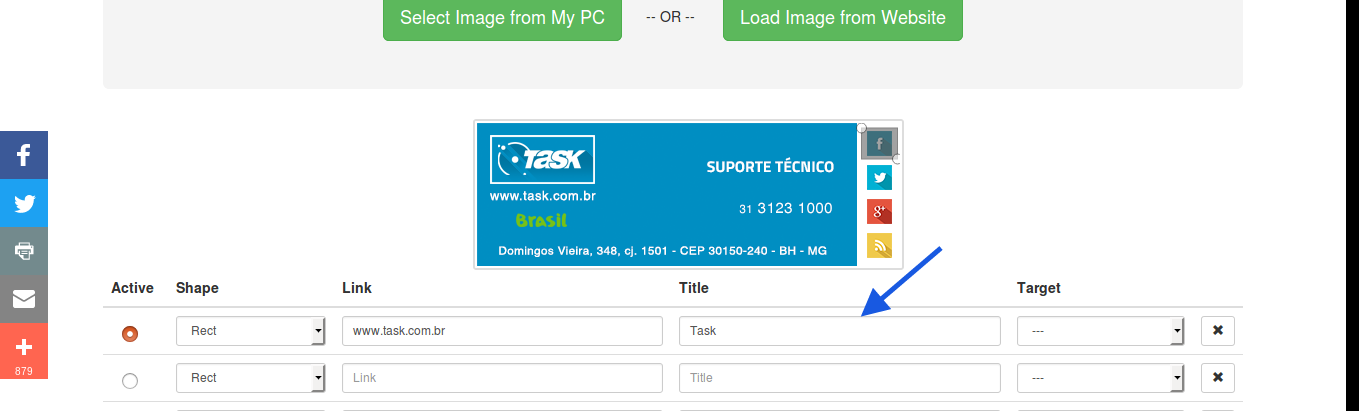
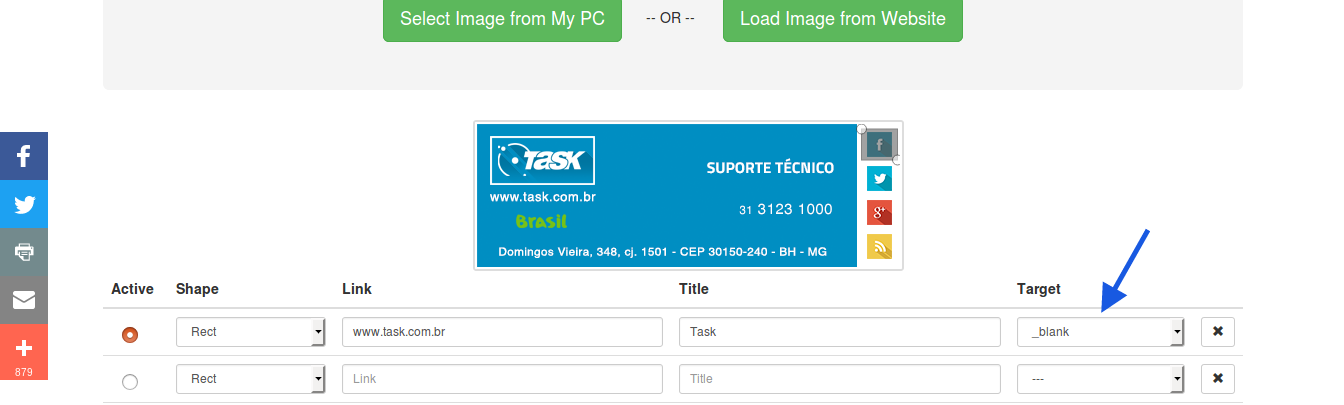
| − | [[Arquivo:elipse_5.png]] Clique na imagem para selecionar o ponto | + | [[Arquivo:elipse_5.png]] Clique na imagem para selecionar o ponto inicial, depois clique novamente para selecionar o ponto final. (Você pode aumentar ou diminuir o tamanho mantendo o botão esquerdo do mouse pressionado e arrastando.);<br> |
| Linha 72: | Linha 76: | ||
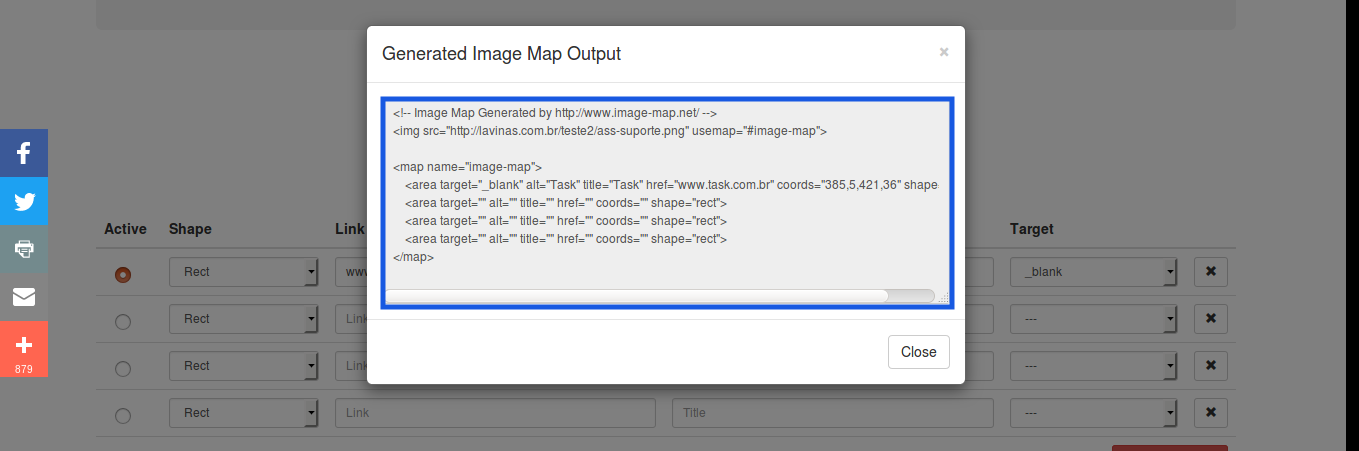
| − | [[Arquivo:elipse_11.png]] | + | [[Arquivo:elipse_11.png]] Copie o código gerado;<br> |
| Linha 81: | Linha 85: | ||
| − | * * * Atenção: Por se tratar de uma ferramenta de terceiros, a Task não se responsabiliza pelo correto funcionamento da mesma. | + | * * * Atenção: Por se tratar de uma ferramenta de terceiros, a Task não se responsabiliza pelo correto funcionamento da mesma. |
Edição atual tal como às 16h06min de 4 de maio de 2018
|
Todo mundo já viu uma assinatura de e-mail bonita, com a logo da empresa, ou uma arte que pareça um cartão de visitas. Mas e se você quer avançar um pouco mais e tornar esse "cartão de visitas" interativo, com cada pedacinho ou imagem ou texto apontando para um lugar, como seu blog, o site da empresa ou uma rede social onde tem presença? Para fazer isso, você precisará usar a linguagem HTML (https://pt.wikipedia.org/wiki/HTML) para fazer um código personalizado na assinatura do seu e-mail. Nem todas as plataformas de e-mail permitem isso (Gmail não permite, por exemplo), mas o Webmail da Task ([1]), sim, permite, e vamos te mostrar agora que não é nada complicado. As orientações valem também para softwares de e-mail como o Mozilla Thunderbird ([2]). * * * Para este tutorial, será necessário hospedar a imagem de sua assinatura em seu FTP. Para realizar este procedimento, siga o passo a passo no link a seguir. https://wiki.task.com.br/index.php/Gerenciador_de_FTP_-_Filezilla Para inserir uma assinatura com links clicáveis na imagem, basta seguir o passo a passo logo abaixo:
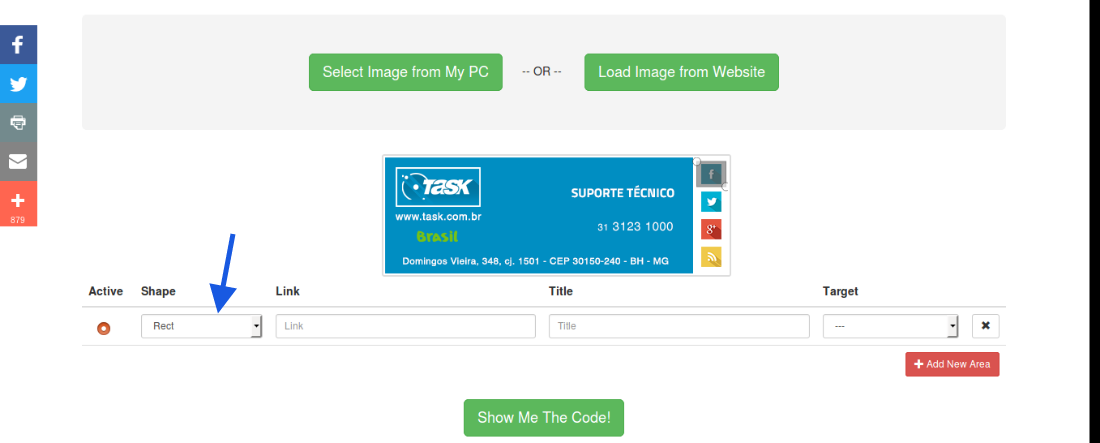
Rect - Retângulo
Poly - Poligono
Circle - Círculo
* * * Atenção: Por se tratar de uma ferramenta de terceiros, a Task não se responsabiliza pelo correto funcionamento da mesma. | |