Mudanças entre as edições de "Script para inserir imagem no site"
De Task Wiki
(Criou página com 'categoria:gerencia_site categoria:tutoriais <table cellspacing="0"> <tr> <td colspan="2"> </td> </tr> <tr style="background: #F0F8FF"> <td style="vertical-align:top; b...') |
|||
| (9 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
| − | [[ | + | [[Categoria:gerencie_seu_domínio]] |
| − | |||
<table cellspacing="0"> | <table cellspacing="0"> | ||
<tr> | <tr> | ||
| Linha 9: | Linha 8: | ||
<td style="vertical-align:top; border-top: 1px solid #9C9C9C; border-right: 1px solid #9C9C9C; border-left: 1px solid #9C9C9C; border-bottom: 1px solid #9C9C9C; padding: 1em;"> | <td style="vertical-align:top; border-top: 1px solid #9C9C9C; border-right: 1px solid #9C9C9C; border-left: 1px solid #9C9C9C; border-bottom: 1px solid #9C9C9C; padding: 1em;"> | ||
| − | Abaixo disponibilizamos script para | + | Abaixo disponibilizamos script para disponibilizar imagens em seu site, como por exemplo: "Página em Construção", lembrando que as páginas principais são: |
index.php ; <br> | index.php ; <br> | ||
| Linha 15: | Linha 14: | ||
index.html ; <br> | index.html ; <br> | ||
| − | Abaixo disponibilizamos, como exemplo o código para colocar uma imagem em seu site, após salvar o arquivo em seu computador é necessário | + | Abaixo disponibilizamos, como exemplo o código para colocar uma imagem em seu site, após salvar o arquivo em seu computador é necessário colocá-lo no FTP, caso não saiba [http://wiki.task.com.br/index.php/Gerenciador_de_FTP_-_Filezilla clique aqui] |
<!DOCTYPE html> | <!DOCTYPE html> | ||
| Linha 23: | Linha 22: | ||
</head> | </head> | ||
<body> | <body> | ||
| − | <img width="300px" height="300px" src="nomedaPasta/nomeImagem.jpg" alt="Teste!" | + | <img width="300px" height="300px" src="nomedaPasta/nomeImagem.jpg" alt="Teste!" title="Imagem que aprendi a<br>inserir em um documento HTML" align="center"/> |
</body> | </body> | ||
</html> | </html> | ||
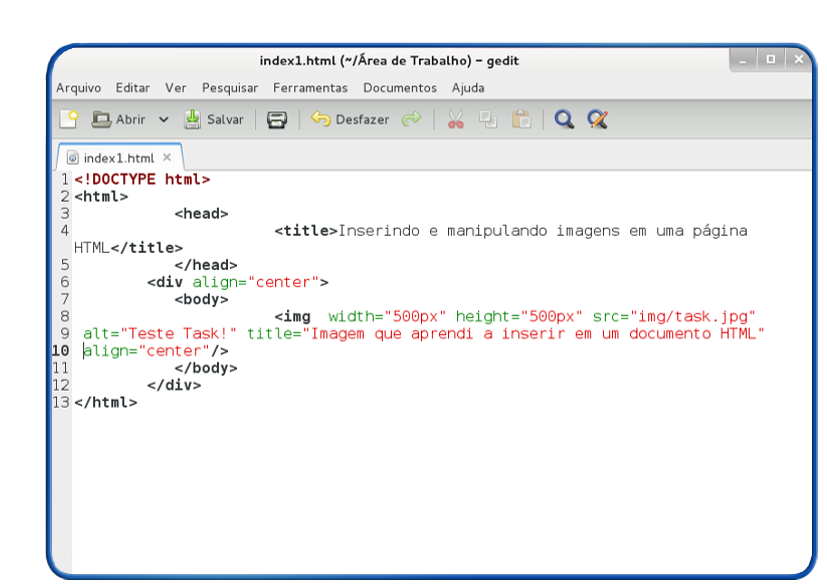
| − | Informamos que o tamanho da imagem é necessário que o próprio responsável realize as devidas alterações | + | Informamos que para o tamanho da imagem, é necessário que o próprio responsável realize as devidas alterações de largura '''"width"''' e altura '''"height"'''. |
| − | + | Segue um exemplo do código alterado: <br> | |
| − | Segue um exemplo do código alterado: <br> | ||
[[Arquivo:codigo.png]] | [[Arquivo:codigo.png]] | ||
Edição atual tal como às 11h20min de 26 de fevereiro de 2015
|
Abaixo disponibilizamos script para disponibilizar imagens em seu site, como por exemplo: "Página em Construção", lembrando que as páginas principais são: index.php ; Abaixo disponibilizamos, como exemplo o código para colocar uma imagem em seu site, após salvar o arquivo em seu computador é necessário colocá-lo no FTP, caso não saiba clique aqui <!DOCTYPE html>
<html>
<head>
<title>Inserindo e manipulando imagens em uma página HTML</title>
</head>
<body>
<img width="300px" height="300px" src="nomedaPasta/nomeImagem.jpg" alt="Teste!" title="Imagem que aprendi a
Informamos que para o tamanho da imagem, é necessário que o próprio responsável realize as devidas alterações de largura "width" e altura "height".
Segue um exemplo do código alterado: Ao realizar a navegação no site, será aberto conforme abaixo: | |