Mudanças entre as edições de "Assinatura com mapa clicável em HTML"
| Linha 10: | Linha 10: | ||
Todo mundo já viu uma assinatura de e-mail bonita, com a logo da empresa, ou uma arte que pareça um cartão de visitas. Mas e se você quer avançar um pouco mais e tornar esse "cartão de visitas" interativo, com cada pedacinho ou imagem ou texto apontando para um lugar, como seu blog, o site da empresa ou uma rede social onde tem presença? | Todo mundo já viu uma assinatura de e-mail bonita, com a logo da empresa, ou uma arte que pareça um cartão de visitas. Mas e se você quer avançar um pouco mais e tornar esse "cartão de visitas" interativo, com cada pedacinho ou imagem ou texto apontando para um lugar, como seu blog, o site da empresa ou uma rede social onde tem presença? | ||
| − | Para fazer isso, você precisará usar a linguagem | + | Para fazer isso, você precisará usar a linguagem HTML (https://pt.wikipedia.org/wiki/HTML) para fazer um código personalizado na assinatura do seu e-mail. Nem todas as plataformas de e-mail permitem isso (Gmail não permite, por exemplo), mas o <a href="http://webmail.task.com.br target="_blank">Webmail</a> da Task, sim, permite, e vamos te mostrar agora que não é nada complicado. As orientações valem também para softwares de e-mail como o <a href="https://www.thunderbird.net/pt-BR/" target="_blank">Mozilla Thunderbird</a>. |
* * * Para este tutorial, será necessário hospedar a imagem de sua assinatura em seu FTP. Para realizar este procedimento, siga o passo a passo no link a seguir. https://wiki.task.com.br/index.php/Gerenciador_de_FTP_-_Filezilla | * * * Para este tutorial, será necessário hospedar a imagem de sua assinatura em seu FTP. Para realizar este procedimento, siga o passo a passo no link a seguir. https://wiki.task.com.br/index.php/Gerenciador_de_FTP_-_Filezilla | ||
Edição das 16h05min de 4 de maio de 2018
|
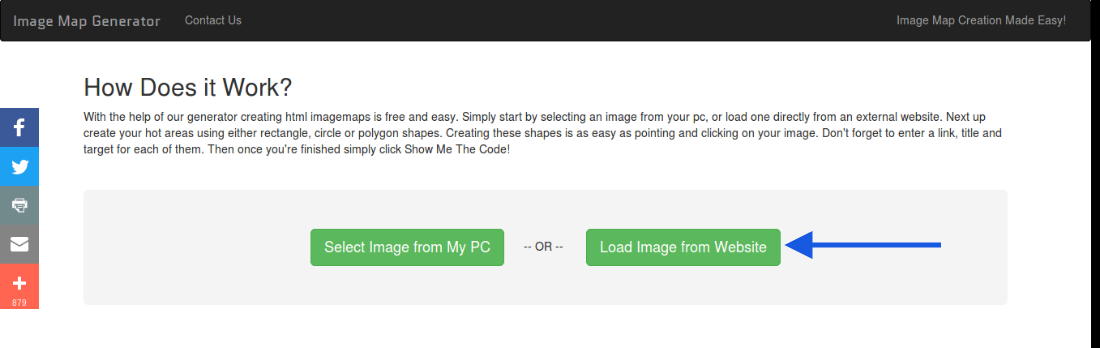
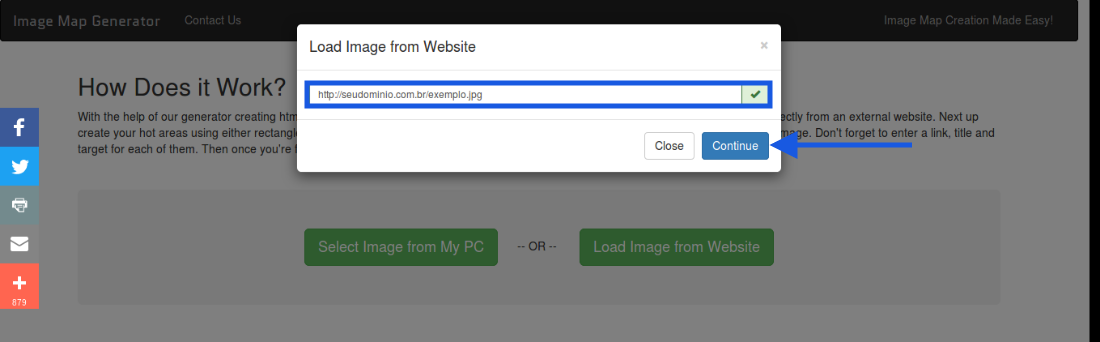
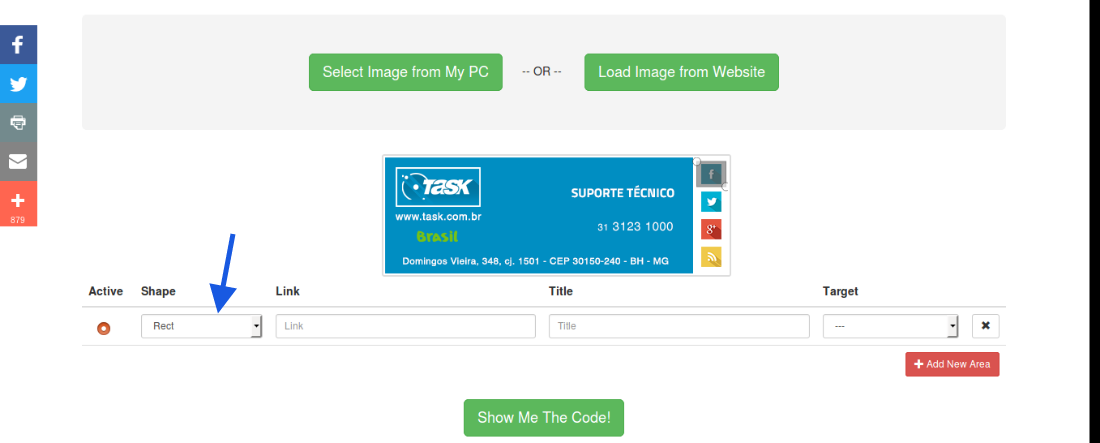
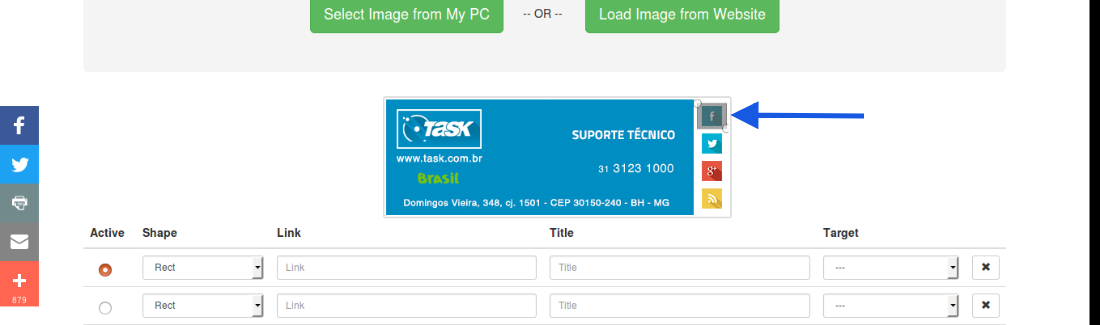
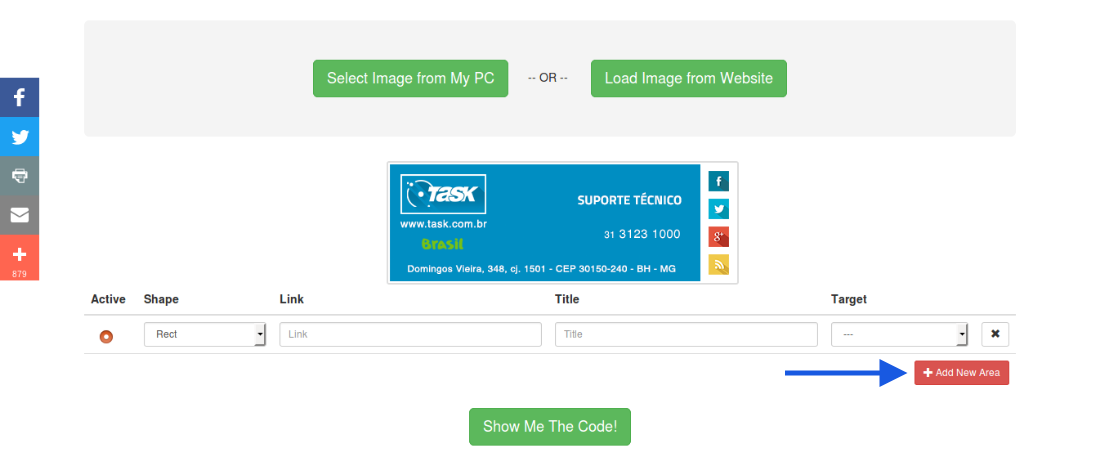
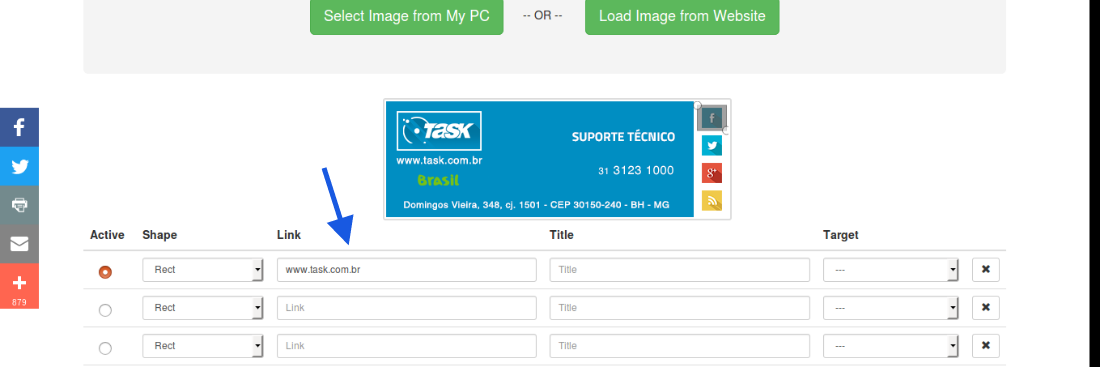
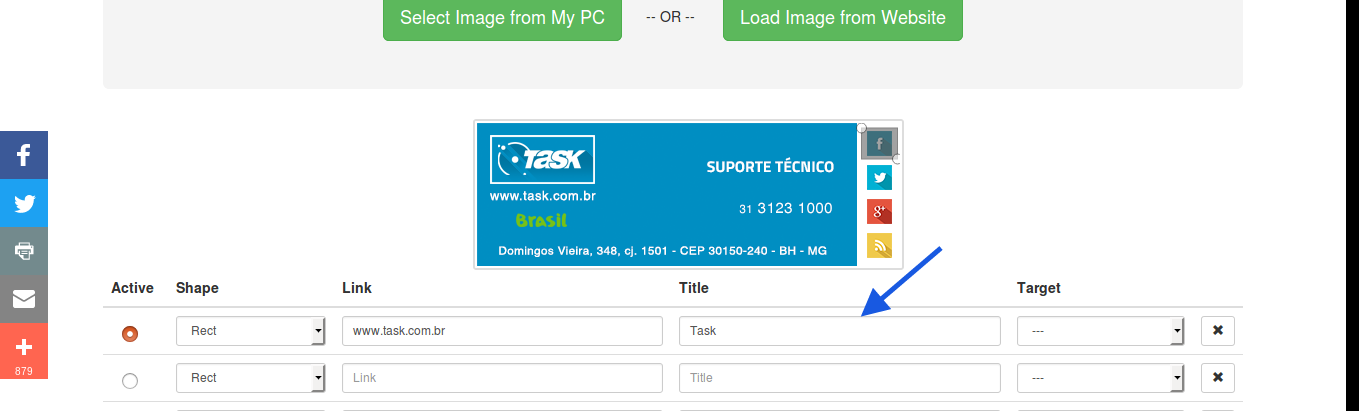
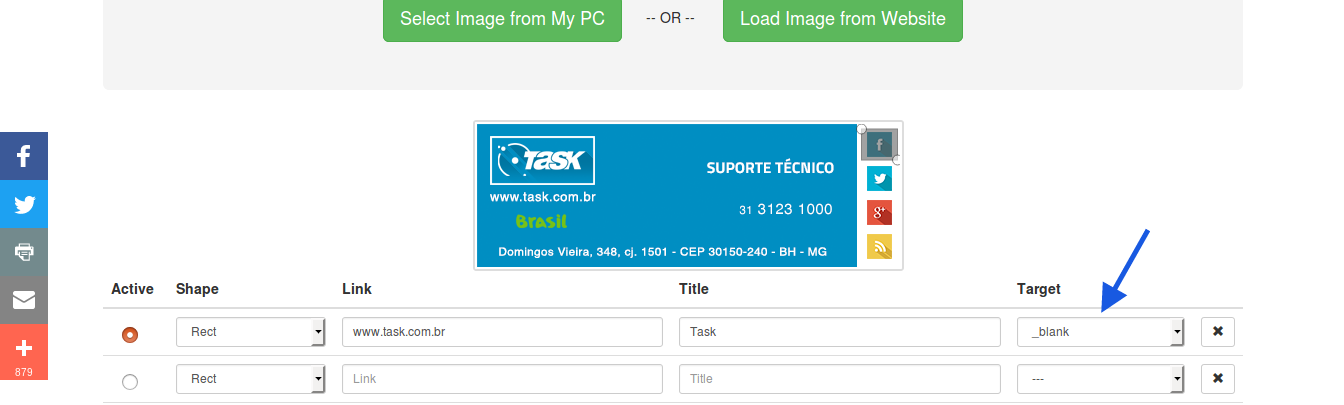
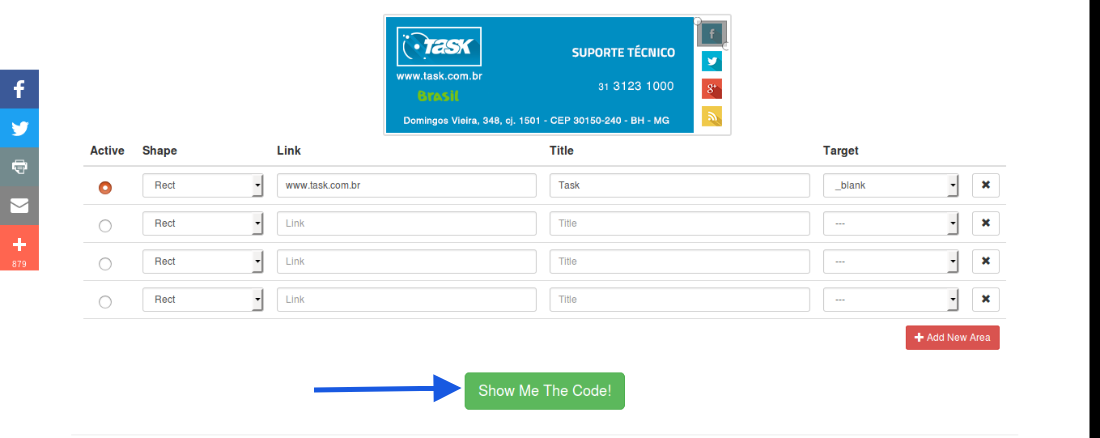
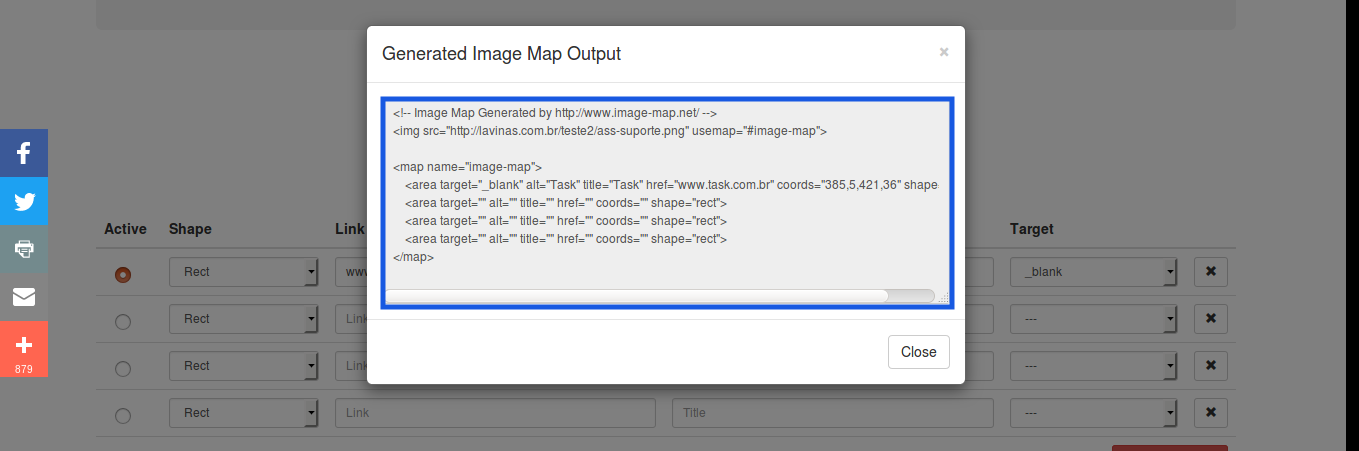
Todo mundo já viu uma assinatura de e-mail bonita, com a logo da empresa, ou uma arte que pareça um cartão de visitas. Mas e se você quer avançar um pouco mais e tornar esse "cartão de visitas" interativo, com cada pedacinho ou imagem ou texto apontando para um lugar, como seu blog, o site da empresa ou uma rede social onde tem presença? Para fazer isso, você precisará usar a linguagem HTML (https://pt.wikipedia.org/wiki/HTML) para fazer um código personalizado na assinatura do seu e-mail. Nem todas as plataformas de e-mail permitem isso (Gmail não permite, por exemplo), mas o <a href="http://webmail.task.com.br target="_blank">Webmail</a> da Task, sim, permite, e vamos te mostrar agora que não é nada complicado. As orientações valem também para softwares de e-mail como o <a href="https://www.thunderbird.net/pt-BR/" target="_blank">Mozilla Thunderbird</a>. * * * Para este tutorial, será necessário hospedar a imagem de sua assinatura em seu FTP. Para realizar este procedimento, siga o passo a passo no link a seguir. https://wiki.task.com.br/index.php/Gerenciador_de_FTP_-_Filezilla Para inserir uma assinatura com links clicáveis na imagem, basta seguir o passo a passo logo abaixo:
Rect - Retângulo
Poly - Poligono
Circle - Círculo
* * * Atenção: Por se tratar de uma ferramenta de terceiros, a Task não se responsabiliza pelo correto funcionamento da mesma. | |