Mudanças entre as edições de "Como gerar uma chave API JavaScript"
| (2 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
[[Categoria:gerencie_seu_domínio]] | [[Categoria:gerencie_seu_domínio]] | ||
| − | [[Categoria: | + | [[Categoria:WordPress]] |
<table cellspacing="0"> | <table cellspacing="0"> | ||
<tr> | <tr> | ||
| Linha 29: | Linha 29: | ||
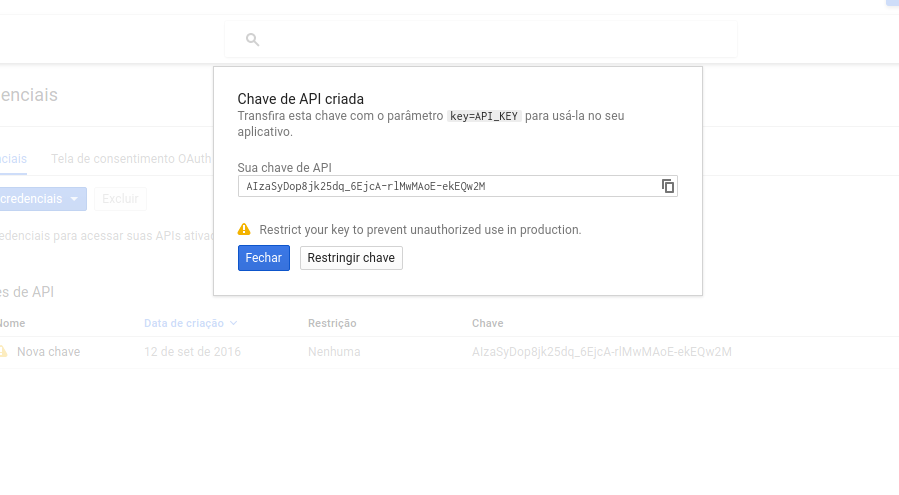
[[Arquivo:novachave.png]]<br> | [[Arquivo:novachave.png]]<br> | ||
| − | + | <br> | |
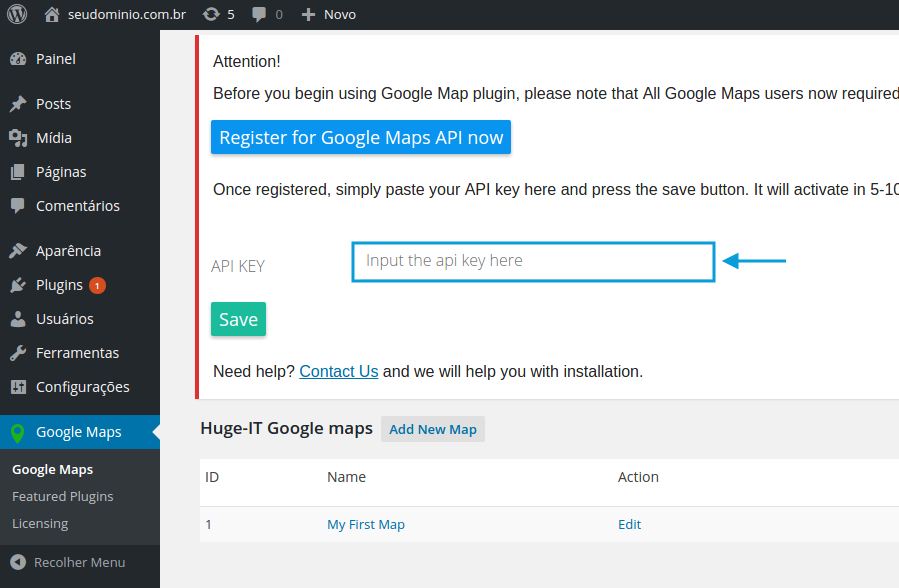
[[Arquivo:inserirwordpress.png]]<br> | [[Arquivo:inserirwordpress.png]]<br> | ||
| + | <br> | ||
| + | Caso a ferramenta utilizada esteja em HTML, abra o arquivo e busque por “key=”. Feito isso, cole a chave no campo “YOUR_API_KEY”. | ||
| + | <br> | ||
Edição atual tal como às 08h03min de 8 de fevereiro de 2017
|
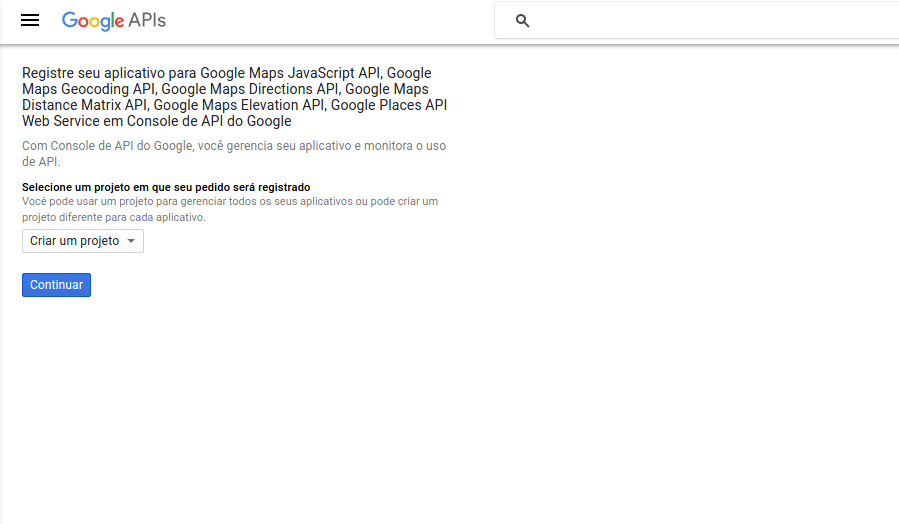
Para que possa utilizar plugins ou extensões com conexão ao Google, como o Google Maps, é preciso que gere uma chave API. A inserção da chave é fundamental para que a ferramenta funcione corretamente e garante que o Google possa entrar em contato para tratar sobre o aplicativo, quando necessário. Sempre que a aplicação necessitar da chave, mensagens de erro serão apresentadas, como “Google Maps API error: MissingKeyMapError”.
| |