Instalando o plugin Contact Form 7
Para instalar o plugin Contact Form 7, siga o passo a passo abaixo:
 Acesse a área administrativa do Wordpress, normalmente: http://seudominio.com.br/wp-admin Acesse a área administrativa do Wordpress, normalmente: http://seudominio.com.br/wp-admin
 Faça login com seu usuário. Faça login com seu usuário.
 Clique em "Plugins", no painel vertical do lado esquerdo. Clique em "Plugins", no painel vertical do lado esquerdo.
 Em seguida clique em "Adicionar Novo". Em seguida clique em "Adicionar Novo".
 No campo "Pesquisar", digite "Contact Form 7", e então clique em "Pesquisar plugins". No campo "Pesquisar", digite "Contact Form 7", e então clique em "Pesquisar plugins".
 Instale a versão encontrada do "Contact Form 7". Instale a versão encontrada do "Contact Form 7".
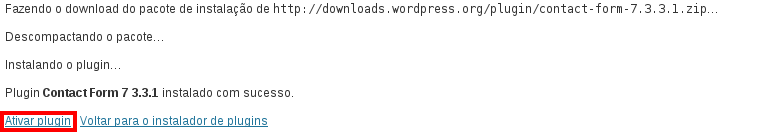
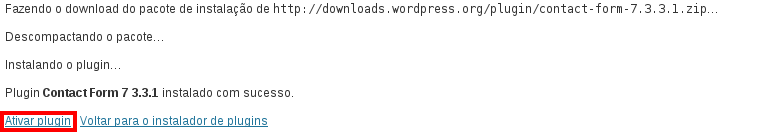
Ao seguir os passos acima corretamente, o plugin será instalado:

Lembre-se de ativar o plugin, conforme ressaltado acima
Configuração do Contact Form7
Para configurar o Contact Form 7, siga o passo a passo abaixo:
 No lado esquerdo do painel administrativo, clique na opção "Contato", que foi ativada durante a instalação e ativação do "Contact Form 7". No lado esquerdo do painel administrativo, clique na opção "Contato", que foi ativada durante a instalação e ativação do "Contact Form 7".
 Nesta página clique em "Contact Form 1". Nesta página clique em "Contact Form 1".
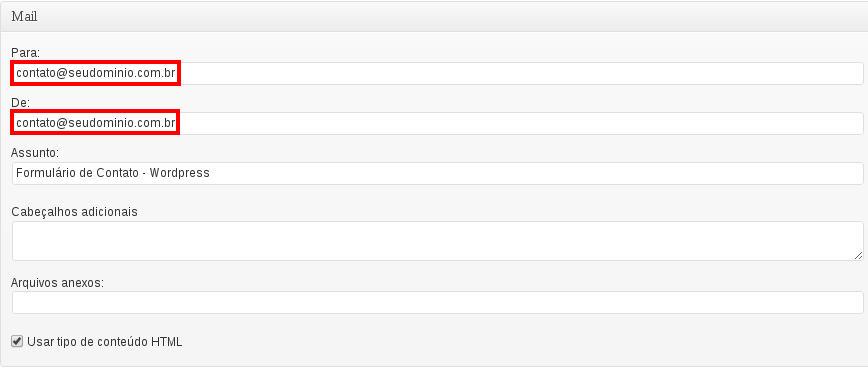
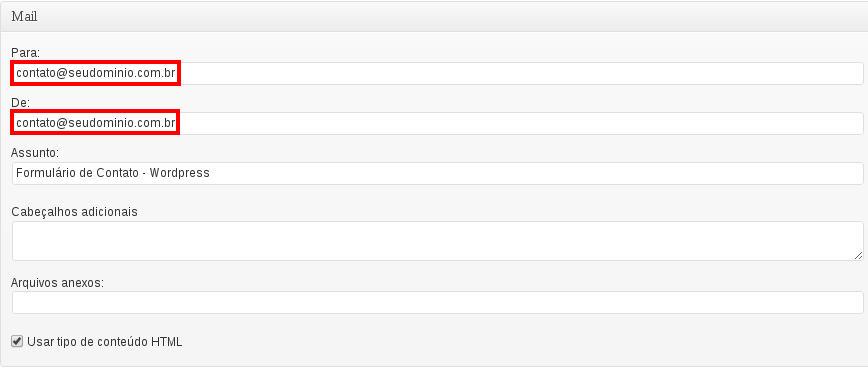
 Na seção "Mail", configure os campos de acordo com a imagem abaixo: Na seção "Mail", configure os campos de acordo com a imagem abaixo:

Salve a configuração efetuada.
Lembramos que não deve ser utilizado o e-mail do cliente no campo "De:", pois isso fará com que o envio de mensagens não funcione
adequadamente. Por exemplo: não é adequado utilizar contas de e-mail como @yahoo.com.br, @hotmail.com, @gmail.com e etc no campo "De:",
pois o envio da mensagem será efetuado pelos servidores da Task, e não dos domínios informados. É necessário utilizar uma conta de e-mail
válida de seu domínio na Task.
No exemplo, utilizamos por padrão o envio para a conta "contato@seudominio.com.br" para ela mesma, mas não haverá problema em configurar o
envio de "contato@seudominio.com.br" para "site@seudominio.com.br", ou outra conta válida do seu domínio.
Criação da página de Formulário de Contato
 Na área administrativa do Wordpress, no painel localizado a esquerda, clique na opção "Contato". Na área administrativa do Wordpress, no painel localizado a esquerda, clique na opção "Contato".
 Nessa opção, copie o código "Shotcode", que por padrão deverá estar da seguinte forma: Nessa opção, copie o código "Shotcode", que por padrão deverá estar da seguinte forma:
[contact-form-7 id="4" title="Contact form 1"]
 Em seguida no menu vertical, clique na opção "Páginas". Em seguida no menu vertical, clique na opção "Páginas".
 Após clique em "Adicionar Nova". Após clique em "Adicionar Nova".
 Informe o título da Página, como por exemplo: Informe o título da Página, como por exemplo:
"Contato", "Formulário de Contato", ou algum outro de sua preferência.
 Cole (CTRL+V) no corpo da nova página o código que copiou. Cole (CTRL+V) no corpo da nova página o código que copiou.
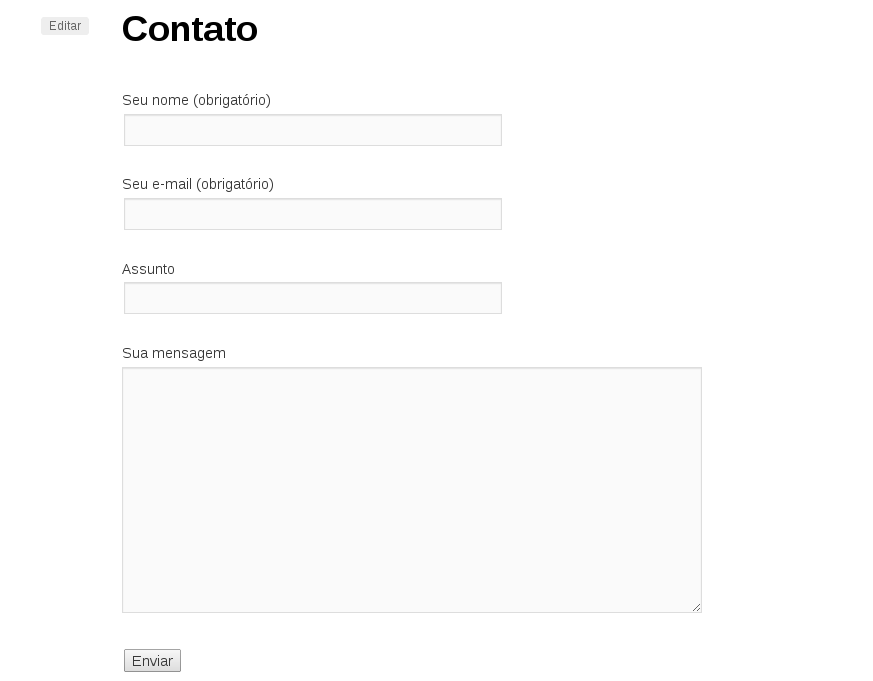
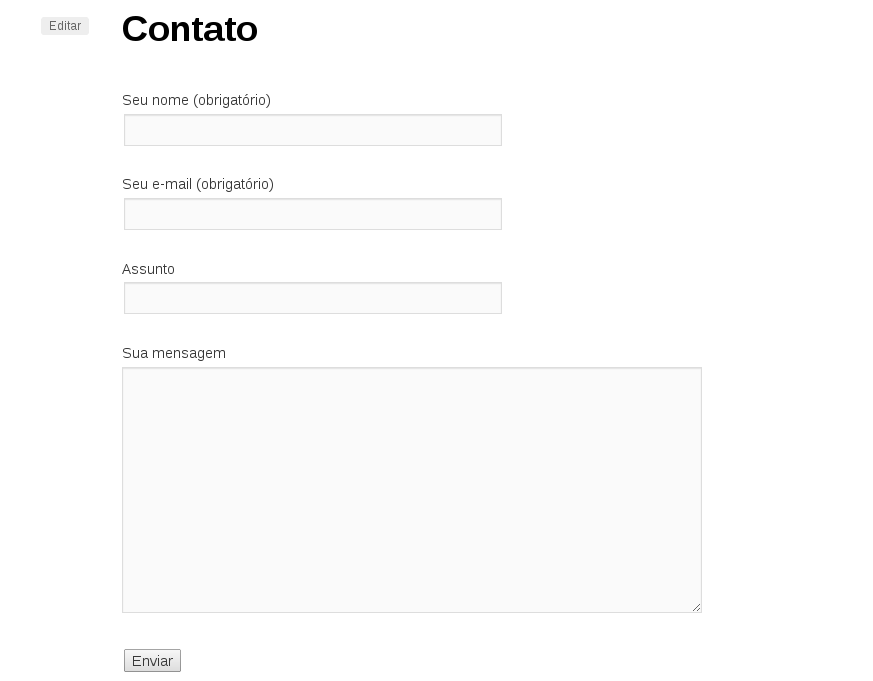
 Abaixo um exemplo de como o formulário deve ser apresentado: Abaixo um exemplo de como o formulário deve ser apresentado:

Realizando testes
Para testar, siga o passo a passo abaixo:
 Acesse a página de contato. Acesse a página de contato.
 Preencha os campos do formulário. Preencha os campos do formulário.
 Clique em "enviar". Clique em "enviar".
 Se a mensagem abaixo for exibida, acesse o e-mail da conta utilizada para verificar o recebimento do formulário. Se a mensagem abaixo for exibida, acesse o e-mail da conta utilizada para verificar o recebimento do formulário.

|