|
 Acesse a área administrativa da sua loja, "www.seudominio.com.br/wp-admin". Caso a loja esteja ativa em um subdomínio, o acesso deverá ser feito "subdomínio.seudominio.com.br/wp-admin". Acesse a área administrativa da sua loja, "www.seudominio.com.br/wp-admin". Caso a loja esteja ativa em um subdomínio, o acesso deverá ser feito "subdomínio.seudominio.com.br/wp-admin".
 Informe o Usuário e Senha. Em seguida clique em "Entrar". Informe o Usuário e Senha. Em seguida clique em "Entrar".

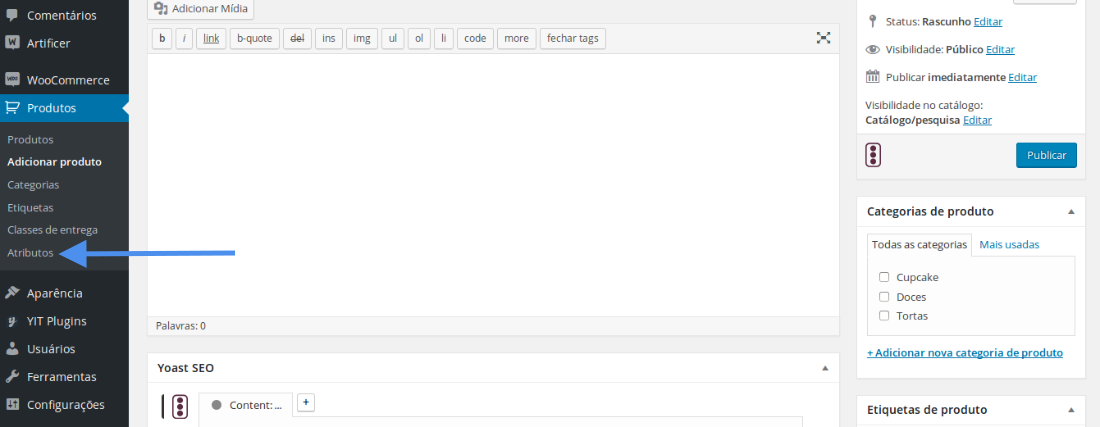
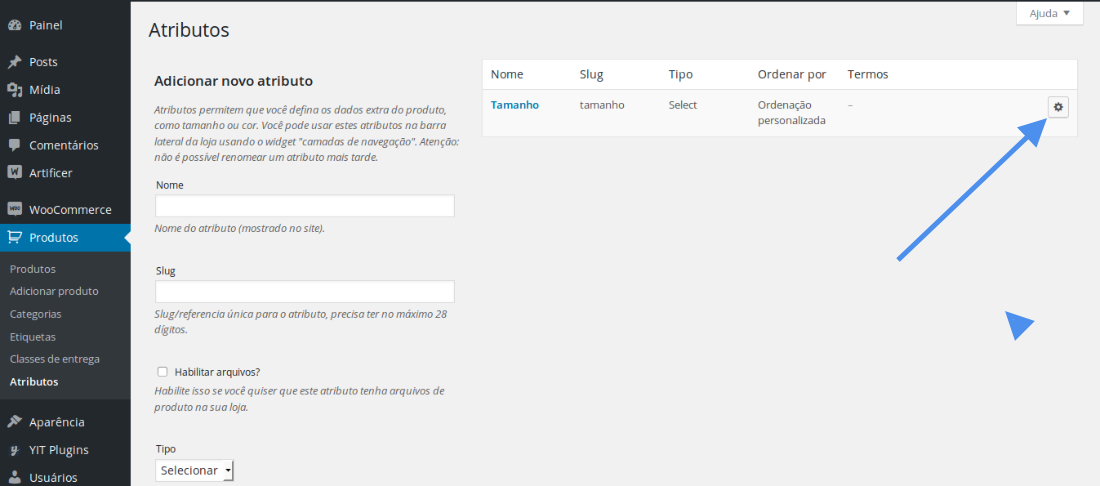
 No Painel Administrativo da Loja, clique em Atributos. No Painel Administrativo da Loja, clique em Atributos.

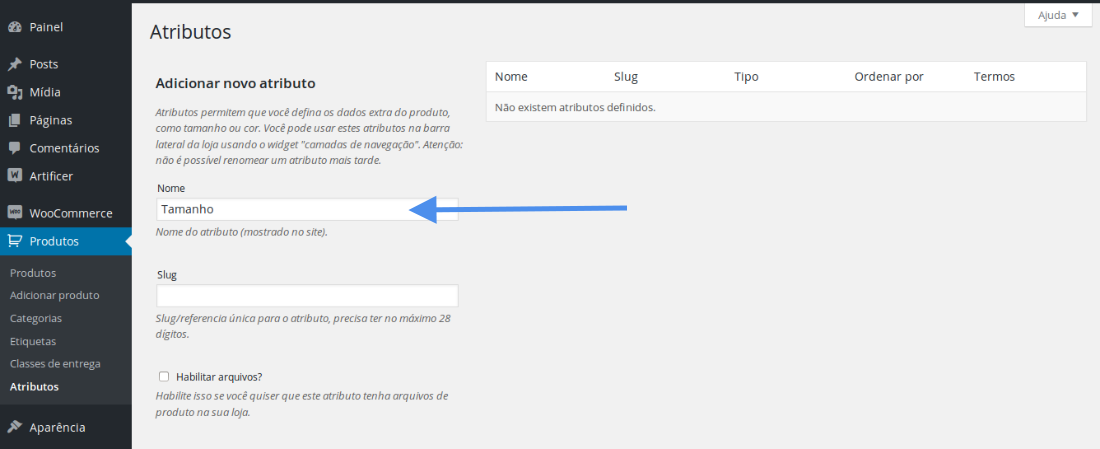
 Crie o nome do Atributo. Por exemplo: Tamanho. Crie o nome do Atributo. Por exemplo: Tamanho.

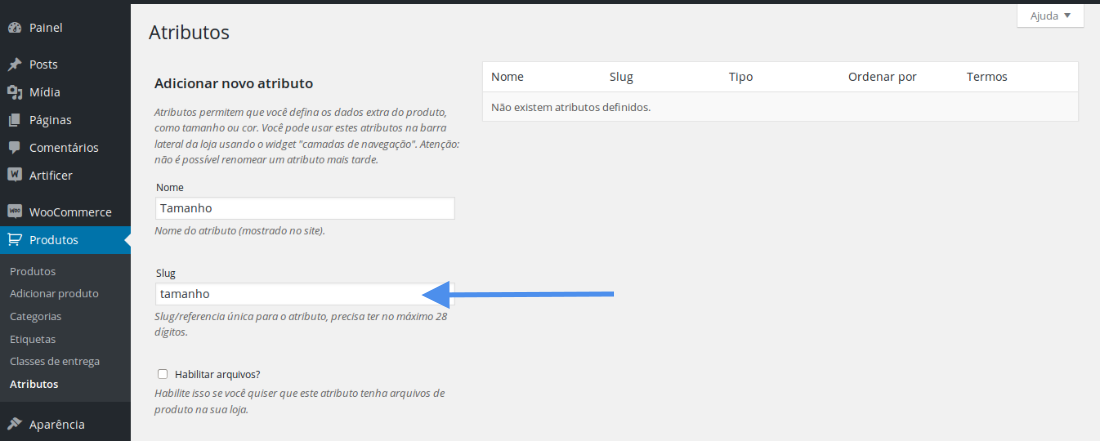
 Crie o slug (nome amigável) do Atributo, normalmente o nome do atributo sem acentos ou letras maiúsculas. Por Exemplo: tamanho Crie o slug (nome amigável) do Atributo, normalmente o nome do atributo sem acentos ou letras maiúsculas. Por Exemplo: tamanho

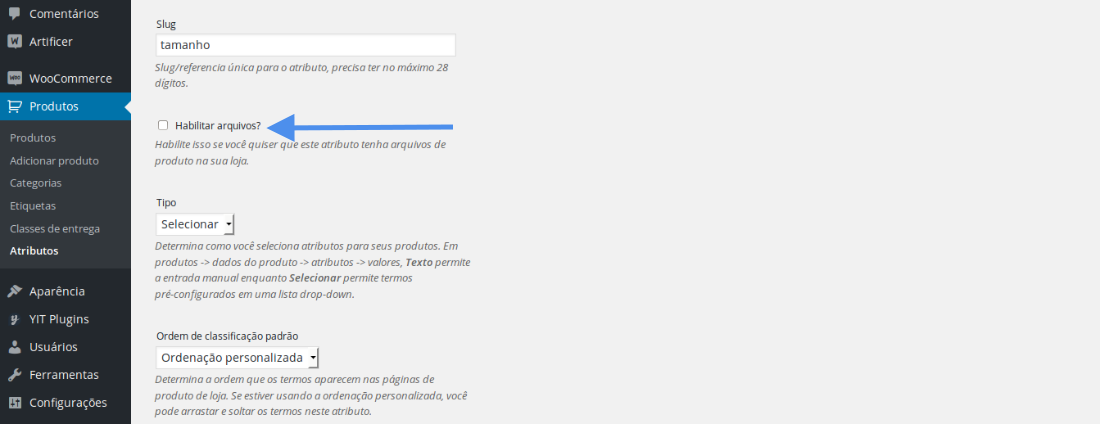
 Habilite se você quiser que este atributo tenha arquivos de produto na sua loja. Habilite se você quiser que este atributo tenha arquivos de produto na sua loja.

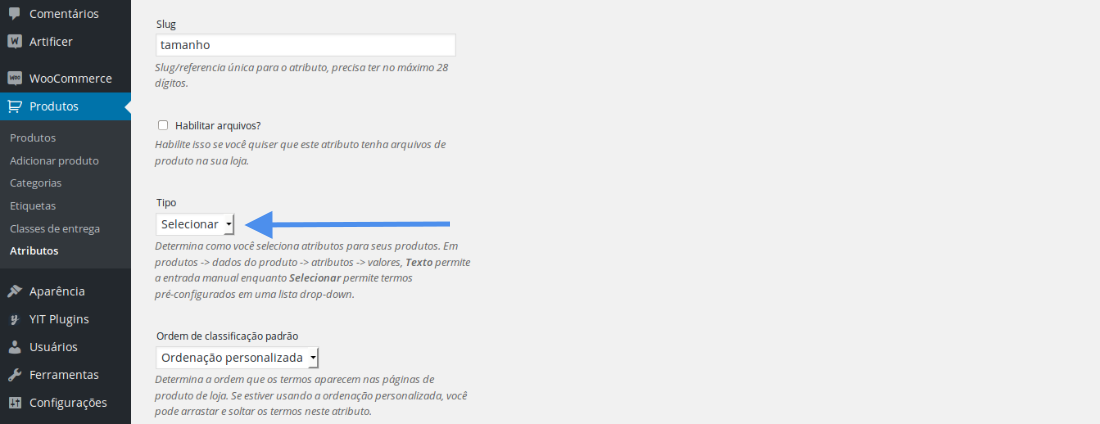
 Selecione Texto para entrada manual da variação. Clique em Selecionar para mostrar um campo de seleção com variações cadastradas. Selecione Texto para entrada manual da variação. Clique em Selecionar para mostrar um campo de seleção com variações cadastradas.

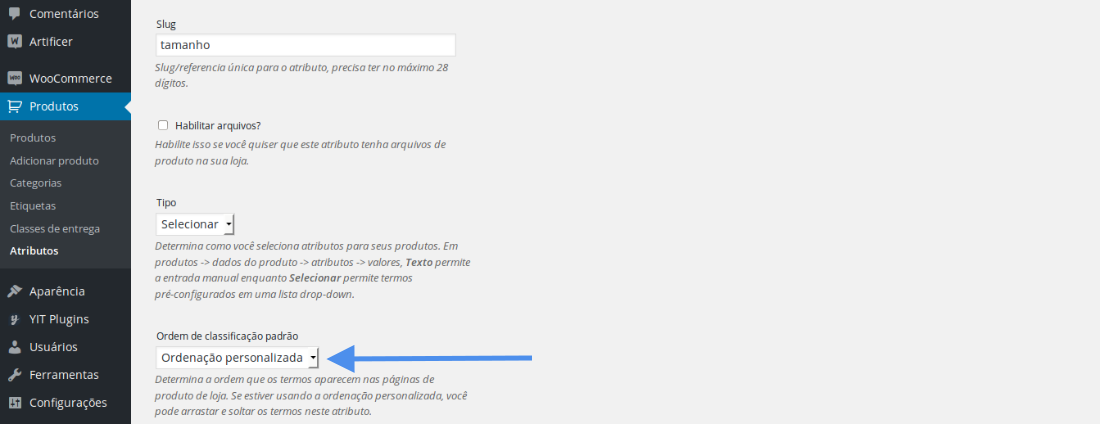
 Define a ordem que os termos são exibidos nas páginas de produto de loja. Define a ordem que os termos são exibidos nas páginas de produto de loja.

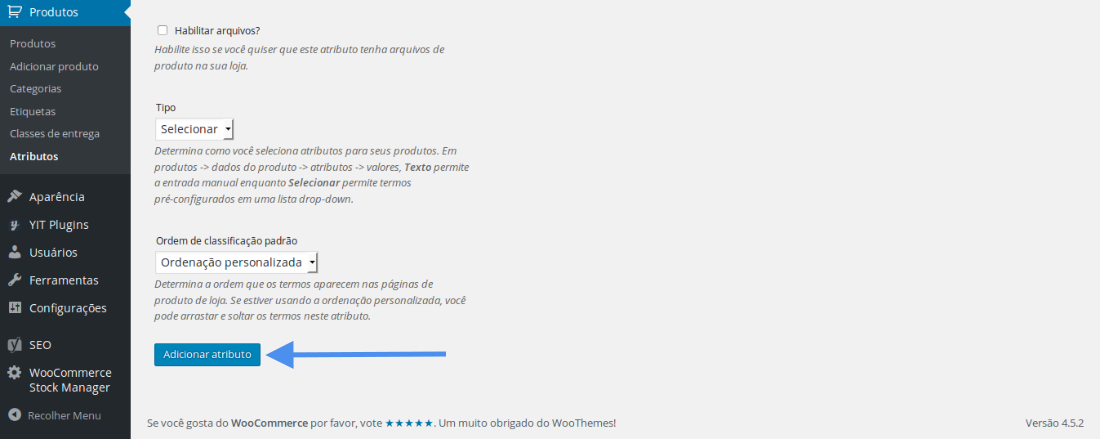
 Clique neste botão para criar o Atributo configurado. Clique neste botão para criar o Atributo configurado.

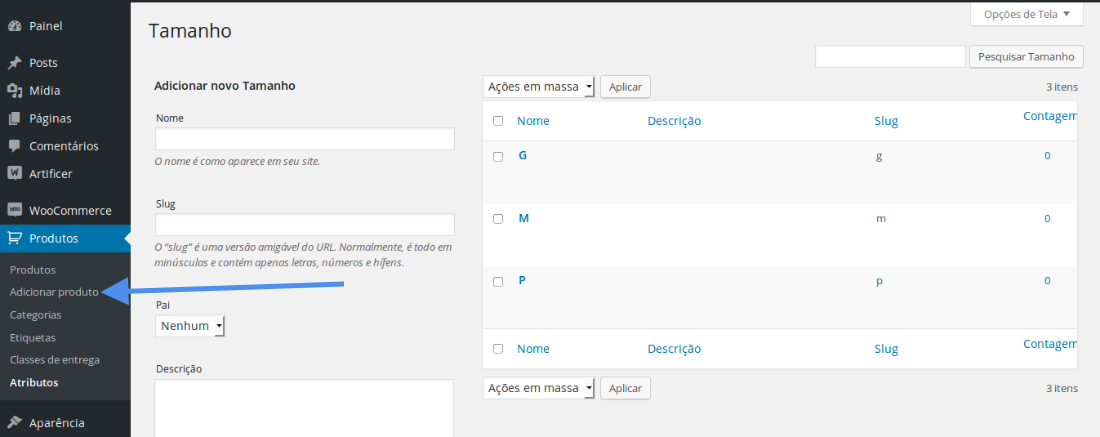
 Após criar o atributo, clique no campo destacado para criar os termos deste atributo. Após criar o atributo, clique no campo destacado para criar os termos deste atributo.

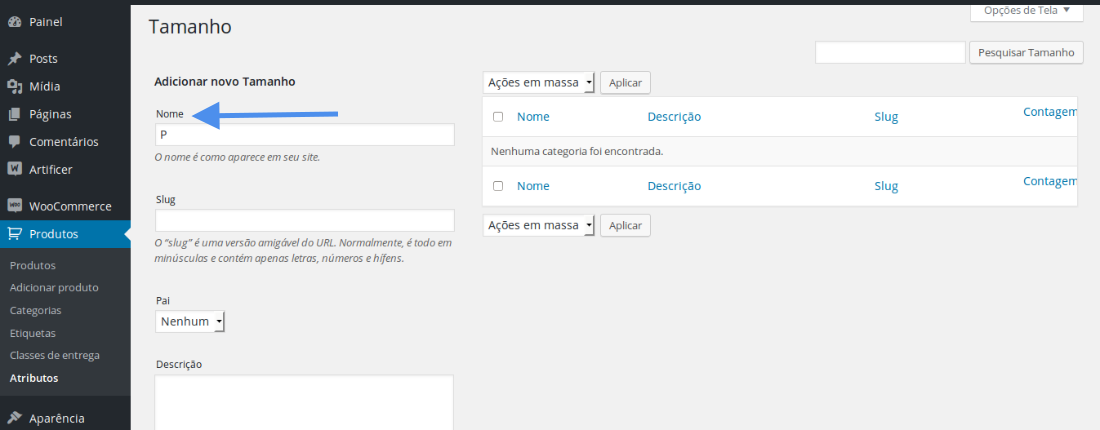
 Neste campo, adicione o nome para o termo do atributo. Por exemplo: "P". Neste campo, adicione o nome para o termo do atributo. Por exemplo: "P".

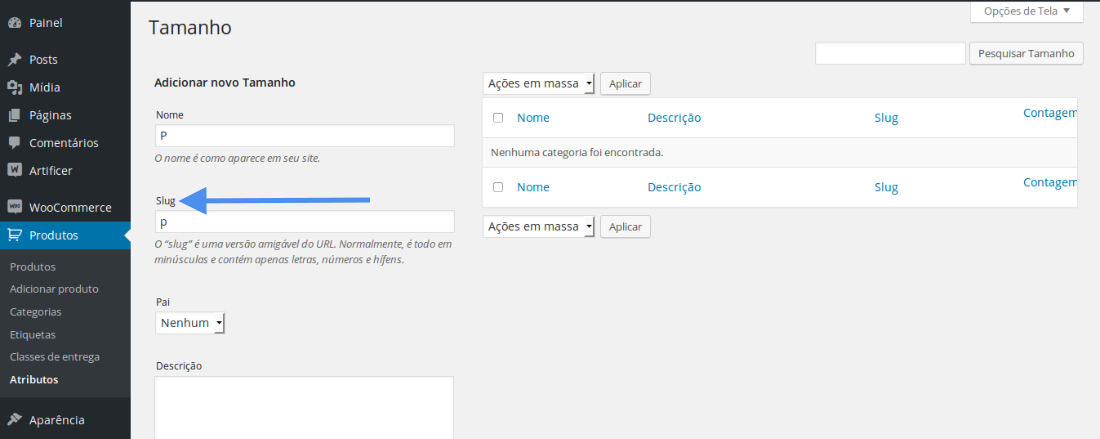
 Configure neste campo o slug (versão amigável da URL) para o nome do termo do atributo. Por exemplo: "p" Configure neste campo o slug (versão amigável da URL) para o nome do termo do atributo. Por exemplo: "p"

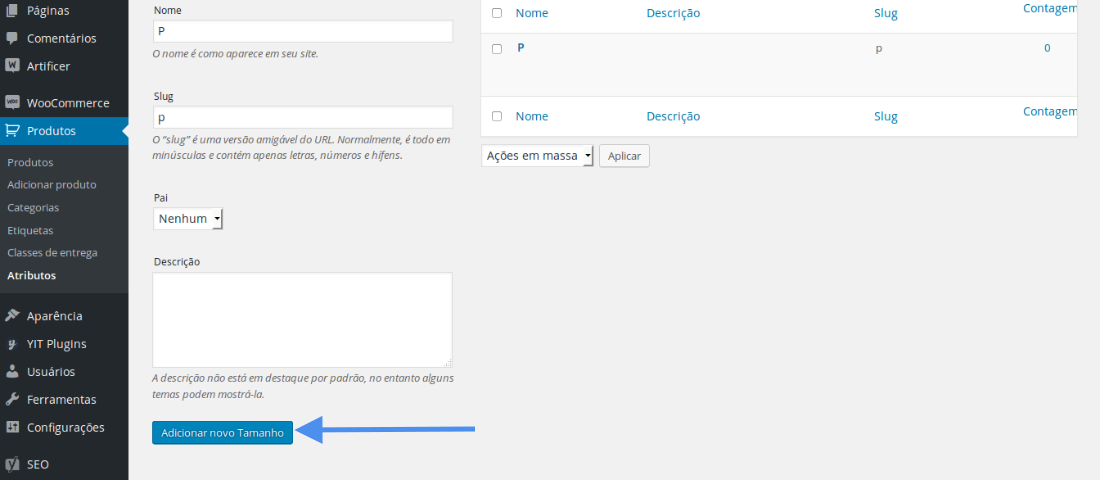
 Clique no botão destacado para adicionar o termo ao atributo. Clique no botão destacado para adicionar o termo ao atributo.

 Para adicionar o atributo a um produto, clique em Adicionar Produto. Para adicionar o atributo a um produto, clique em Adicionar Produto.

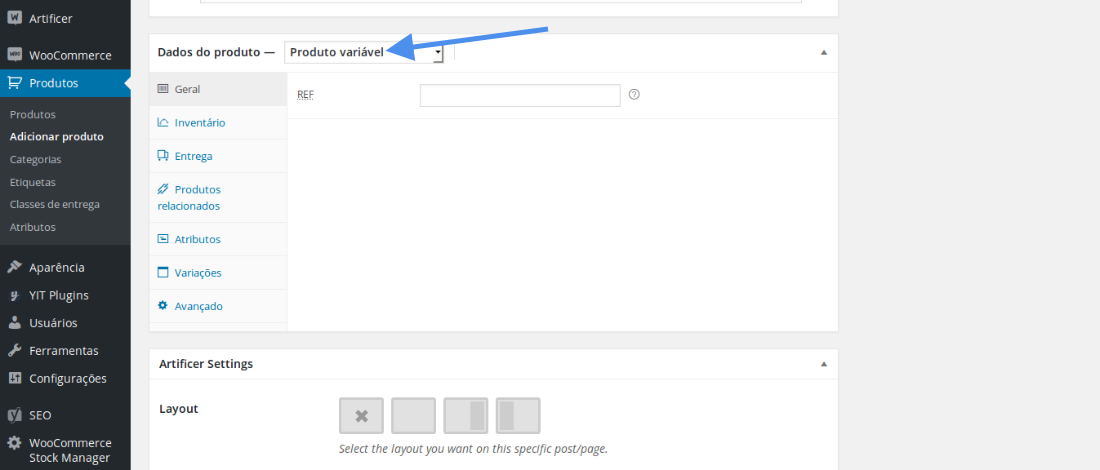
 Nesta caixa, selecione produto variável. Nesta caixa, selecione produto variável.

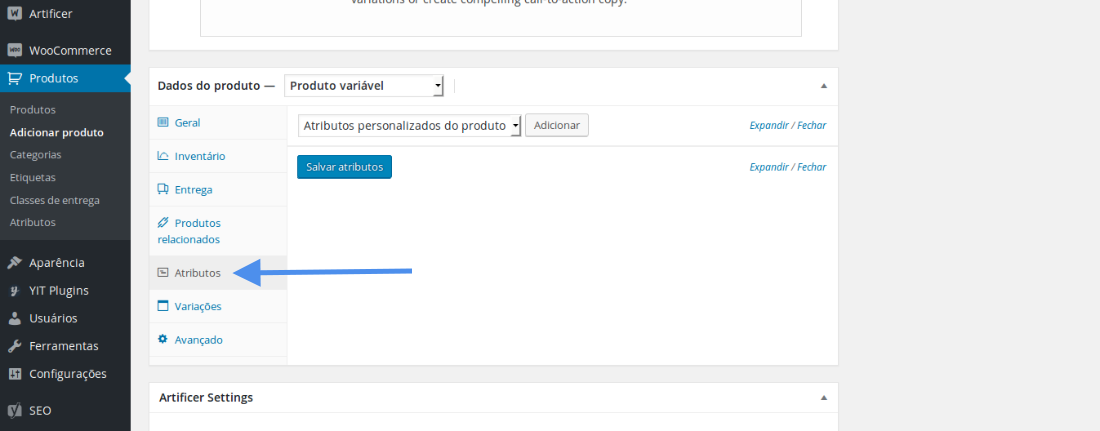
 Selecione a opção Atributos. Selecione a opção Atributos.

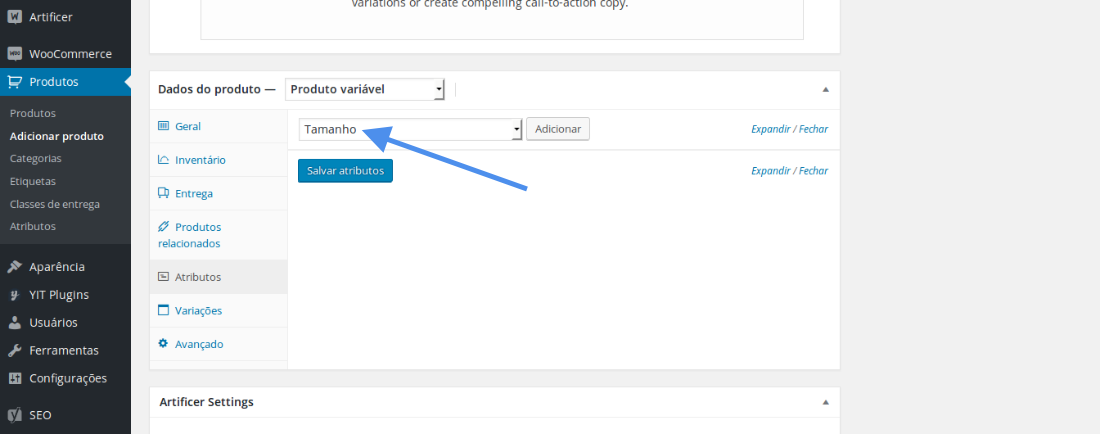
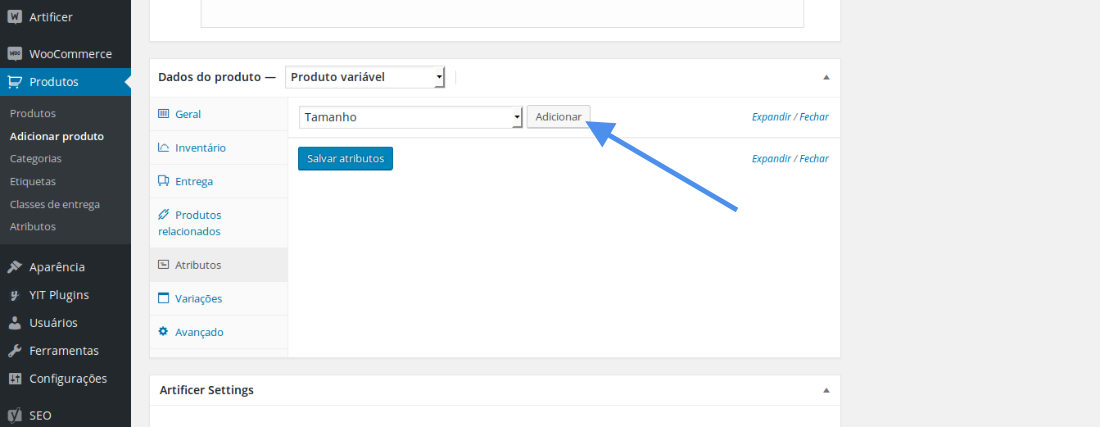
 Clique no campo destacado para selecionar o Atributo que quer utilizar em seu produto. Clique no campo destacado para selecionar o Atributo que quer utilizar em seu produto.

 Clique no botão em destaque para adicionar o atributo ao produto. Clique no botão em destaque para adicionar o atributo ao produto.

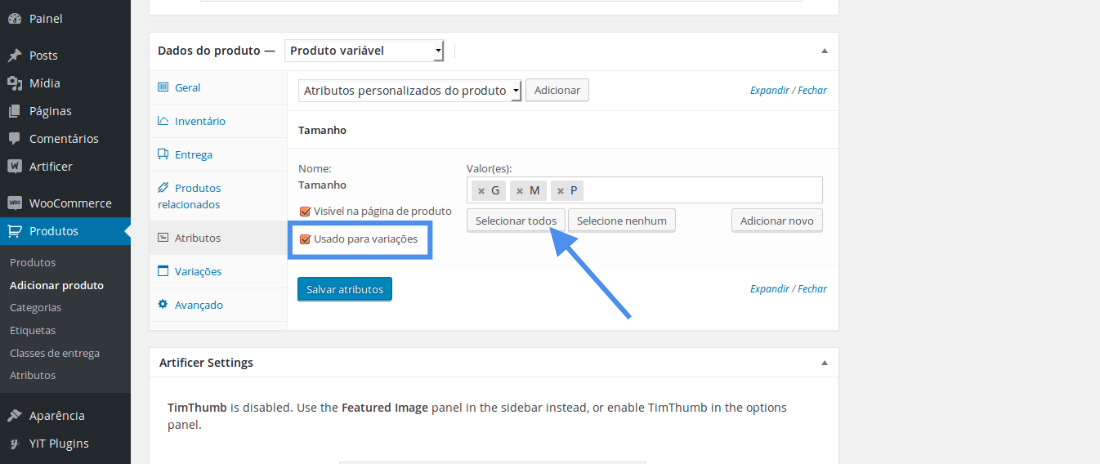
 Nesta tela, marque a caixa Usado para variações (em destaque), e clique em Selecionar Todos para que os termos selecionados para o atributo apareçam. Nesta tela, marque a caixa Usado para variações (em destaque), e clique em Selecionar Todos para que os termos selecionados para o atributo apareçam.

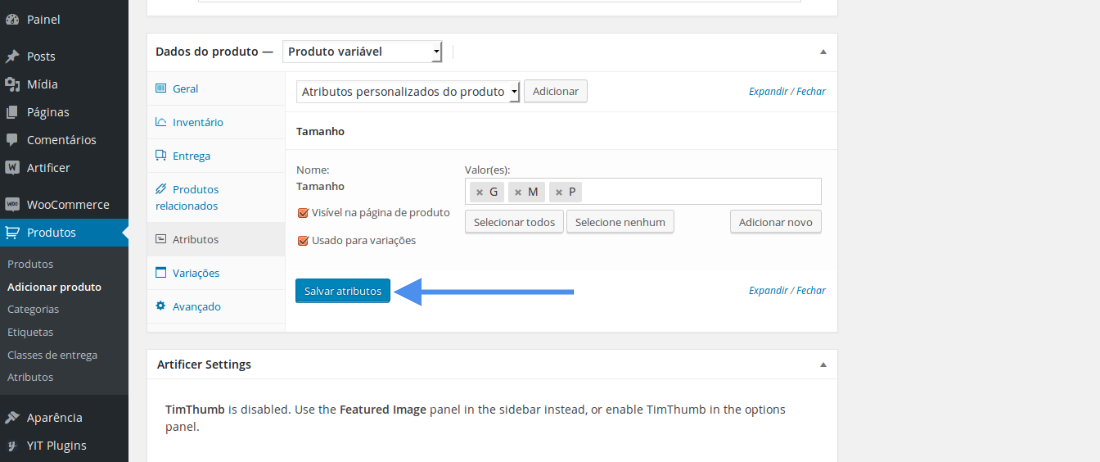
 Para manter as configurações realizadas, clique em Salvar atributos. Para manter as configurações realizadas, clique em Salvar atributos.

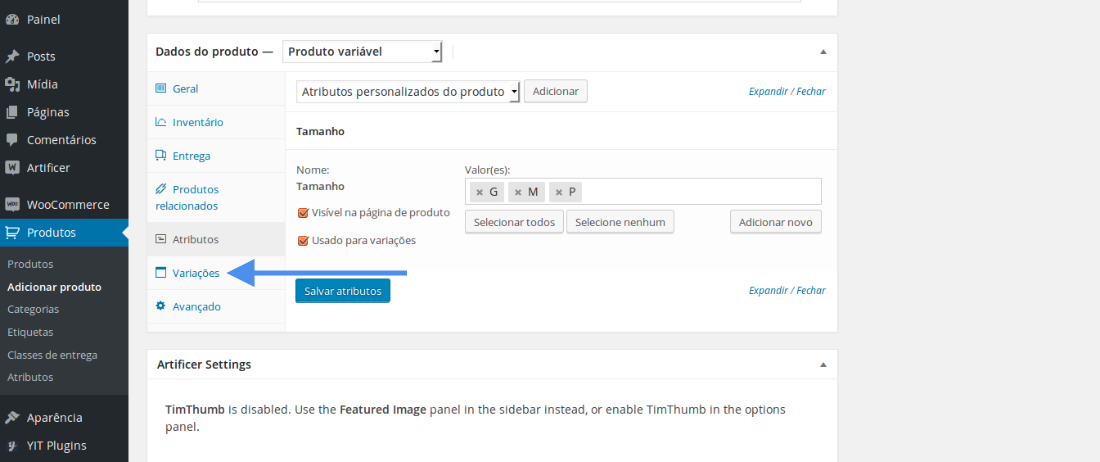
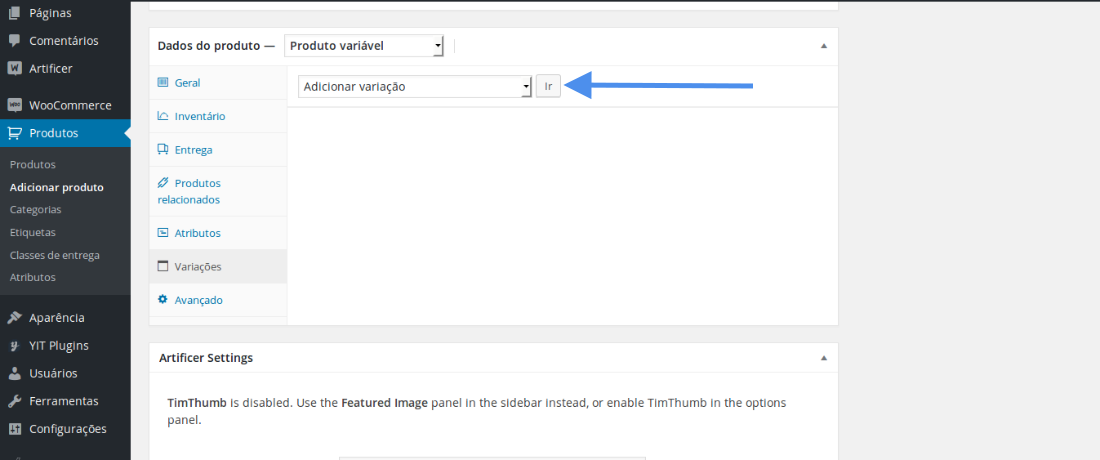
 Para adicionar as variações dos atributos em seu produto, clique em Variações. Para adicionar as variações dos atributos em seu produto, clique em Variações.

 Com a caixa selecionada em "Adicionar Variação", clique em IR'. Com a caixa selecionada em "Adicionar Variação", clique em IR'.

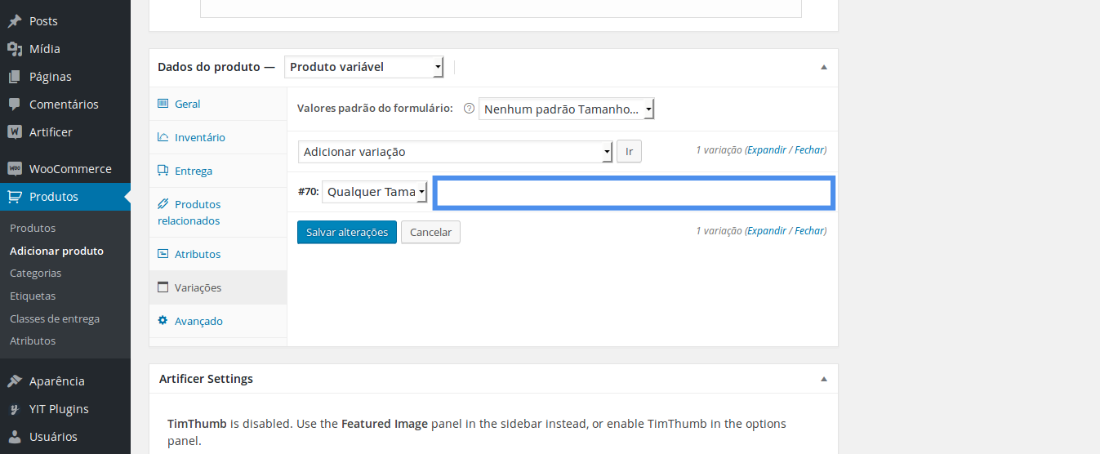
 Clique no espaço em branco destacado para expandir as configurações da variação. Clique no espaço em branco destacado para expandir as configurações da variação.

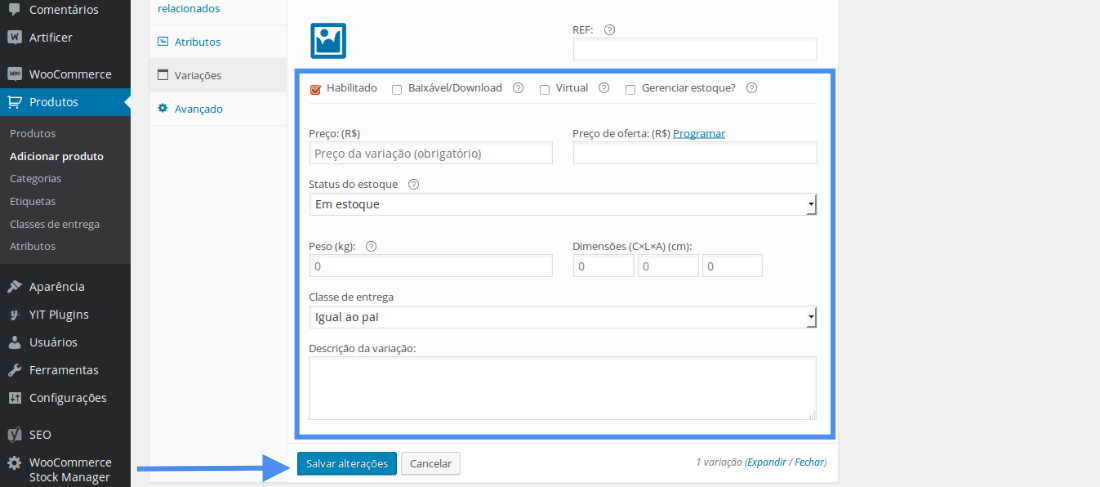
 Especifique o produto (preço, estoque, oferta, dimensões, etc.) como achar necessário e clique em Salvar alterações. Especifique o produto (preço, estoque, oferta, dimensões, etc.) como achar necessário e clique em Salvar alterações.
Observação: É estritamente necessário configurar ao menos o preço do produto neste passo.

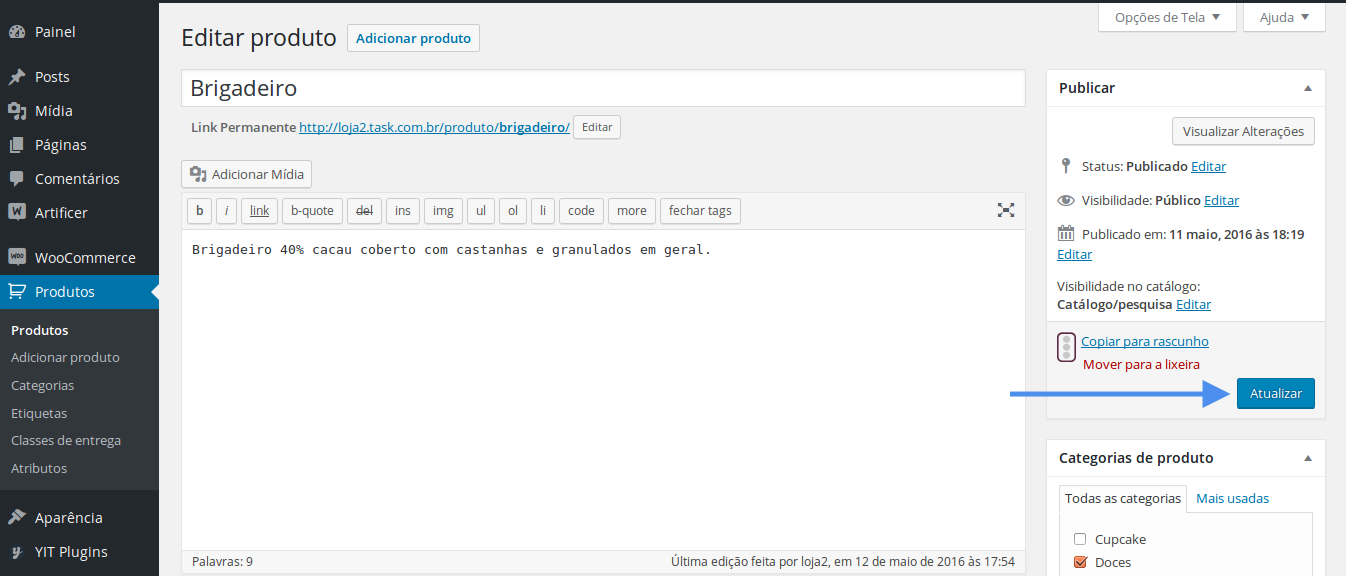
 Após realizar todos os procedimentos, clique em Atualizar para salvar as alterações em um produto já publicado, ou clique em Publicar para um novo produto. Após realizar todos os procedimentos, clique em Atualizar para salvar as alterações em um produto já publicado, ou clique em Publicar para um novo produto.

|